| アクセス解析
アクセス解析&SEO総集編!1年間ミニセミナーがんばりました!
-

毎月第1水曜日にベースキャンプ名古屋で開催しているアクセス解析の日のミニセミナーを始めて1年が経ちました。今回はこれまでにミニセミナーで発表してきた内容の総集編です。分析方法というより、アクセス解析やSEOに役立つツールの使い方のまとめです。
この記事はとてもとても長いです。ブックマークして必要な時に活用していただけると嬉しいです。
目次
- Googleアナリティクス目標設定
- Googleアナリティクスのイベントトラッキング
- Googleアナリティクスのセグメント機能
- ユニバーサルアナリティクス
- タグマネージャ
- ウェブマスターツール
- SEOに効果的なブログの書き方
1.Googleアナリティクスの目標設定

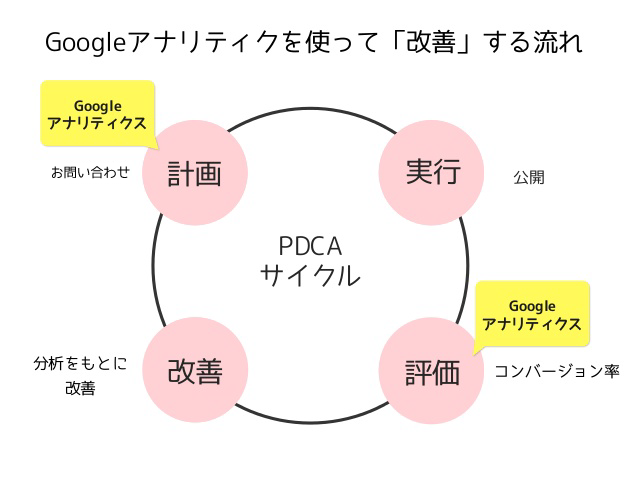
2014年4月に、Googleアナリティクスの目標設定について発表しました。
Googleアナリティクスの目標設定していますか?Googleアナリティクスを入れてはみたけど、アクセス数やキーワードをなんとなく眺めているだけでその後どうしていいかわからない、という方はまずは目標設定をしましょう!Googleアナリティクスを使うなら目標設定は必須です。
目標設定とは
サイトを運営する目的には、
- お問い合わせを増やしたい
- 資料請求をしてほしい
- カタログをダウンロードしてほしい
- サイトを見た人に来店してほしい
- ブログを読んでほしい
- 商品を購入してほしい
など様々な目的があります。
例えば、お問い合わせが増やしたいっていう時に、全体のどのくらいの人がお問い合わせをしているのか、お問い合わせするユーザーってどんなユーザーなのか知りたいですよね。

そんな時に目標設定が役立ちます。
設定方法
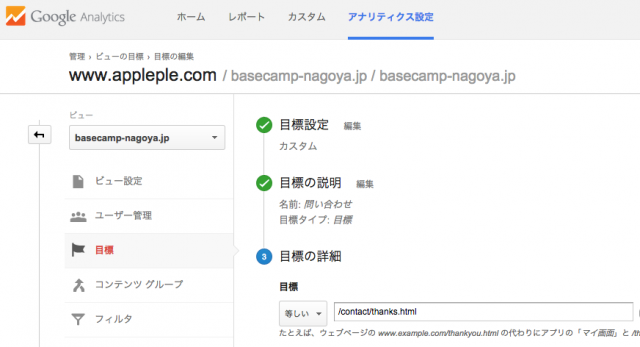
お問い合わせ完了ページのURLを登録します。
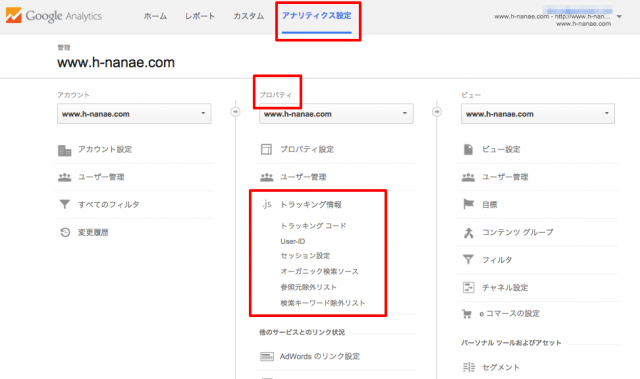
アナリティクス設定 > ビュー > 目標

この設定をしておけば、レポート画面で、お問い合わせをされた件数、全体に対してどのくらいお問い合わせされているかコンバージョン率がわかります。
この後に説明する「セグメント」機能を使えば、お問い合わせしたユーザーだけにしぼって、レポートが表示できますので、そのデータをもとに改善をすることができます。

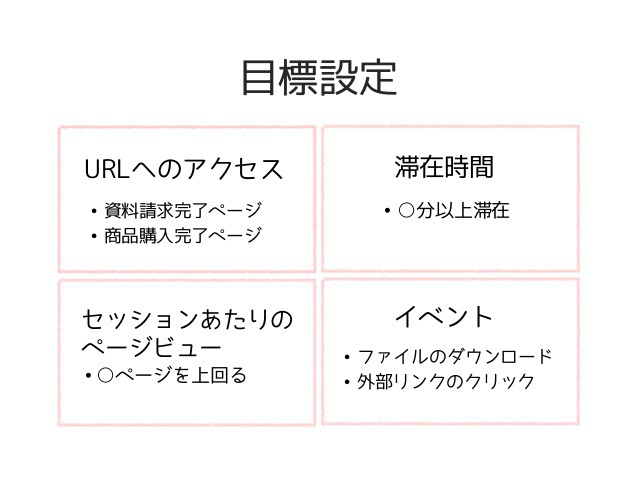
設定できる目標パターンは、4種類あります。

URLのアクセス
特定のURLへアクセスしたら目標達成。お問い合わせ完了ページ、商品購入完了ページ、お問い合わせ完了ページなど。
滞在時間
一定の滞在時間を設定してそれを超えた目標達成。5分以上滞在など。
セッションあたりのページビュー
一定のページビュー数を設定してそれを上回ったら目標達成。7ページを上回る。
イベント
ファイルのダウンロードや外部リンクのクリック数など。イベントトラッキングのコードを設定する必要があります。
ひびの備忘録の目標設定

目標設定をもっと詳しく知りたい方はこちら!
こちらのスライドも参考にしてください。
2.Googleアナリティクスのイベントトラッキング
2014年9月に、イベントトラッキングの使い方を発表しました。
[ユニバーサルアナリティクス対応]イベントトラッキングを使ってファイルのダウンロード数や外部リンクのクリックを計測する方法イベントトラッキングを使えば、外部リンクのクリックやファイルのダウンロードなど、ユーザーの行動を計測することができます。
設定方法
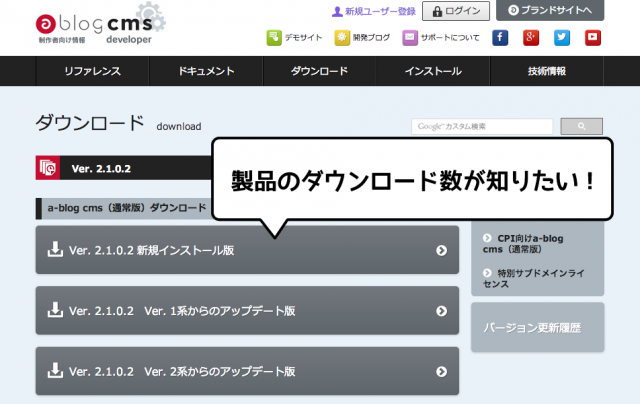
例えば、ファイルがダウンロードできるリンクにイベントを設定する場合(ユニバーサルアナリティクス対応)
このようなリンクがあったら
<a href="http://sample.jp/sample.zip">製品ダウンロードはこちら</a>
以下のように記述します。
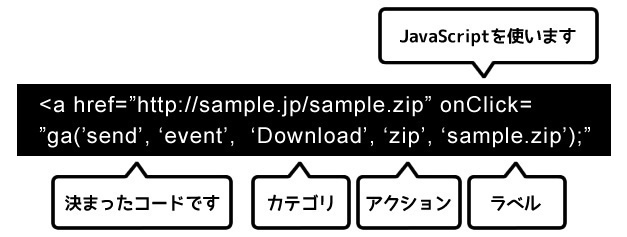
<a href="http://sample.jp/sample.zip" onClick="ga('send', 'event', 'Download', 'zip', 'sample.zip');">製品ダウンロードはこちら</a>

カテゴリ、ラベル、アクションは計測内容にあわせて自分で決めます。それらがレポート画面に表示されます。
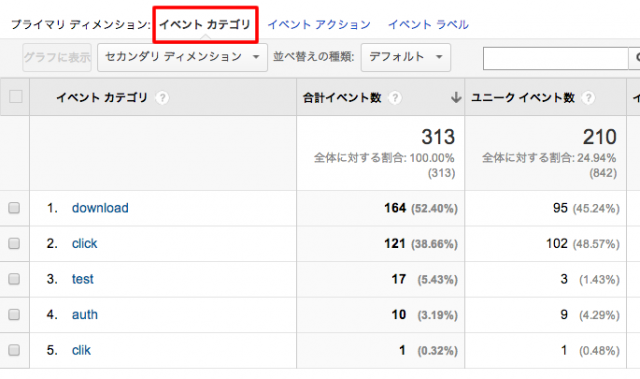
レポート画面でこのように表示されます
カテゴリに「download」と設定してある場合

アクション、ラベルにもそれぞれ表示されます。
カテゴリ、アクション、ラベルは、階層にもなっているので、「download」をクリックすれば、「download」と一緒につけたアクション→ラベルが表示されます。
外部リンクの場合
外部リンクの場合は、ラベルにURLを入れておけば、レポート画面のラベルにURLが表示されます。
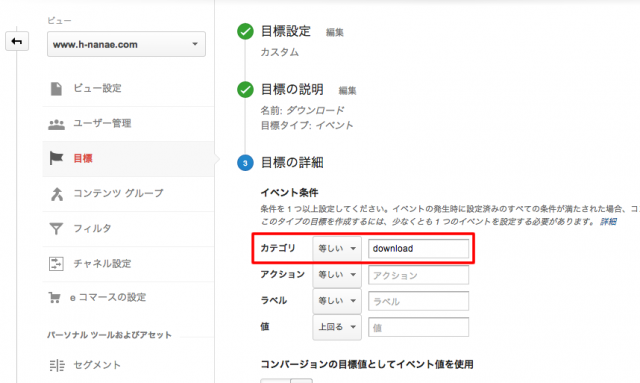
<a href="http://sample.com" onClick="ga('send', 'event', 'link', 'click', 'http://sample.com');">外部リンク</a>イベントは目標に設定できます
先ほど目標設定で出てきたように、イベントを目標に設定できます。
カテゴリ、アクション、ラベル、それぞれ目標に指定できます。

注意点
1.ユニバーサルアナリティクスではない従来のGoogleアナリティクス(ga.js)の場合はコードが異なります。以下、非同期(ga.js)の場合。(※ユニバーサルアナリティクスについてはこの後説明します。)
<a href="http://sample.jp/sample.zip" onClick="_gaq.push(['_trackEvent', 'Download', 'zip', 'sumple.zip');">製品ダウンロードはこちら</a>
2. 直帰率に影響します。イベントが発生した場合、直帰をしたとしても直帰にはカウントされません。直帰にカウントしたい場合には最後に「true」をつけます。
ga('send', 'event', 'Download', 'zip', 'sample.zip', true)イベントトラッキングをもっと詳しく知りたい方はこちら!
[ユニバーサルアナリティクス対応]イベントトラッキングを使ってファイルのダウンロード数や外部リンクのクリックを計測する方法
3. Googleアナリティクスのセグメント機能
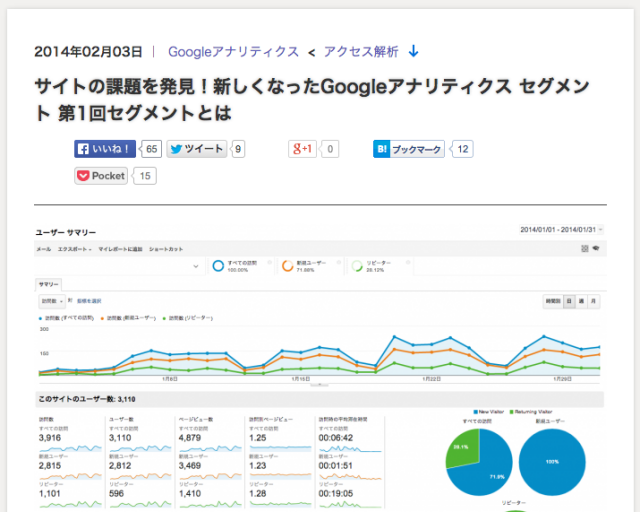
2014年2月に、セグメントの使い方を発表しました。その時の記事はこちらです。
セグメントを使うと、一部のデータに絞って見ることができます。

セグメントはもとから登録されているものを使うこともできますし、自分で作ることもできます。
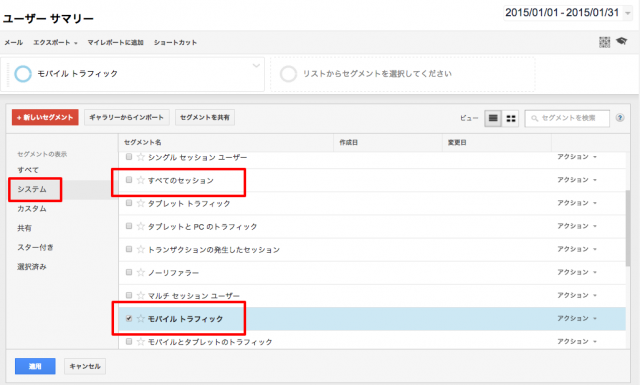
登録されているセグメント
[セグメント]→[システム]を選択すると、登録されているセグメントが表示されます。 デフォルトは[すべてのセッション]にチェックがはいっています。
例えば、モバイルのみのデータに絞り込みたい時には[すべてのセッション]のチェックをはずして、[モバイルトラフィック]を選択して[適用]すると、モバイル流入だけのレポートが表示されます。

この状態で、どこから流入しているのか、どんなページがよく見られているのかなど、モバイルだけのデータを分析することができます。
次に、モバイルだけではなくて、モバイルとPCのデータを比較してみます。PCのセグメントは登録されていないので、自分でセグメントを作ります。
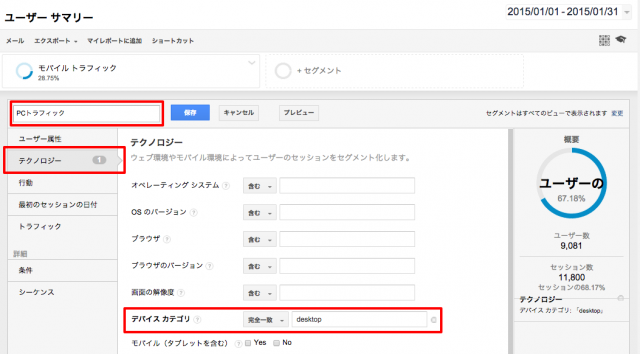
自分でセグメントを作成する
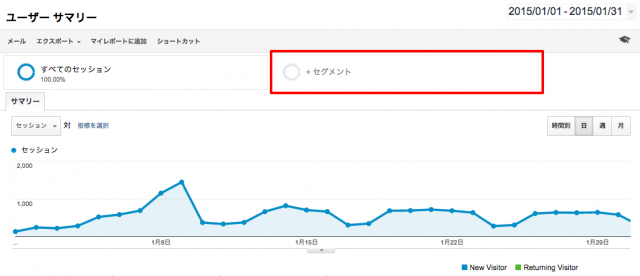
さきほどの画面の赤いボタン「+ 新しいセグメント」をクリックします。

セグメントに任意の名前をつけます。「PCトラフィック」にしておきます。
左のメニューから[テクノロジー]を選択 > [デバイスカテゴリ]にカーソルをあわせると[desktop][mobile][tablet]が選択できるのでの[desktop]にして、[完全一致]を選択 > 保存します。
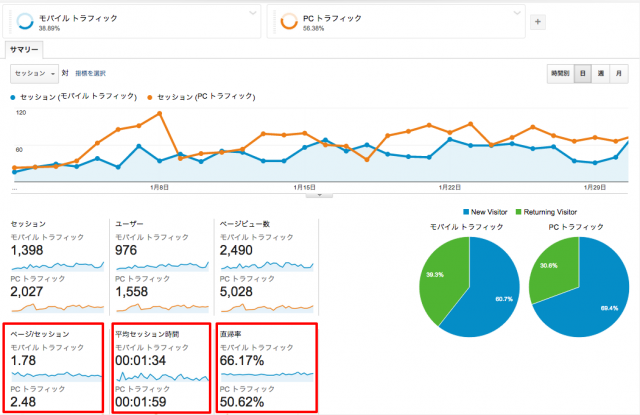
これでモバイルトラフィックとPCトラフィックを比較してみることができます。
下の画像はベースキャンプ名古屋のレポートです。モバイルとPCでは違いがあることがわかりますね。PCで閲覧している時よりもモバイルで閲覧している時の方が、1回の訪問で見られているページ数が少なく、直帰率も高く、閲覧時間も短いことがわかります。
閲覧している状況の違いが考えられますが、もしかするとサイトに直帰されてしまう原因があるのかもしれません。

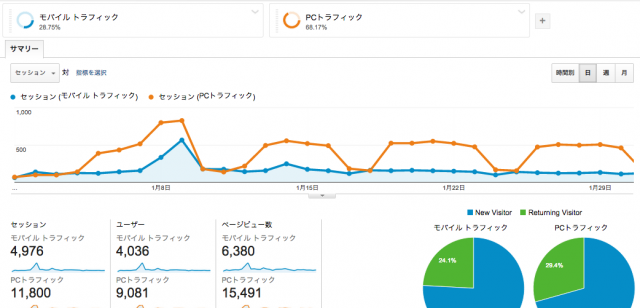
下の画像は私のブログです。オレンジの線のPCトラフィクに波があることがわかります。谷の部分は土日です。平日はPCで閲覧しているユーザーが多いことがわかります。仕事で見ている人が多いということですね。なのでそのユーザー層に合わせてブログは平日に更新をしています。
それに比べてモバイルで閲覧しているユーザーは、平日も土日も違いがないことがわかります。

他にも色々作れます
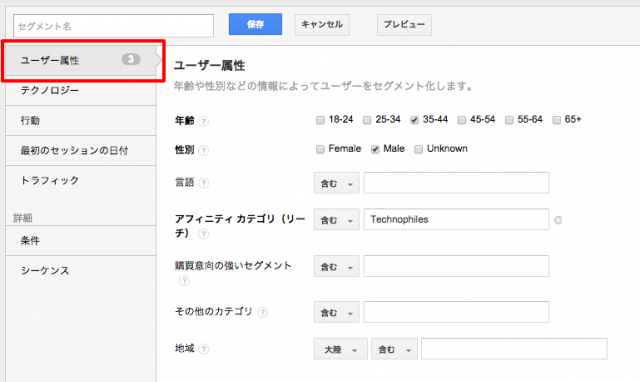
ユーザー属性
年齢や性別などのユーザー属性でセグメントします。年齢・男女別に人気コンテンツを分析をすることもできます。

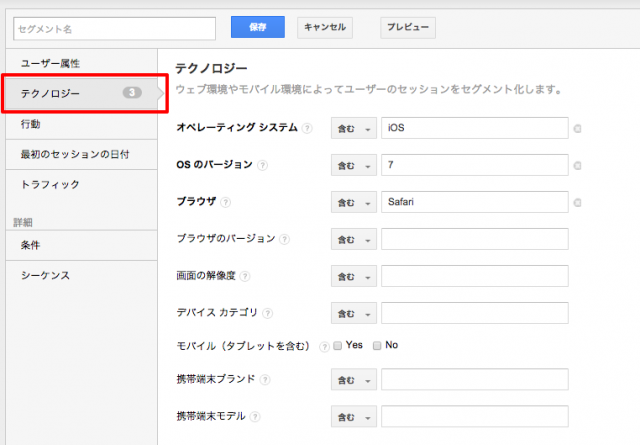
テクノロジー
環境をセグメント。OSやブラウザ、デバイスによる違いを分析できます。

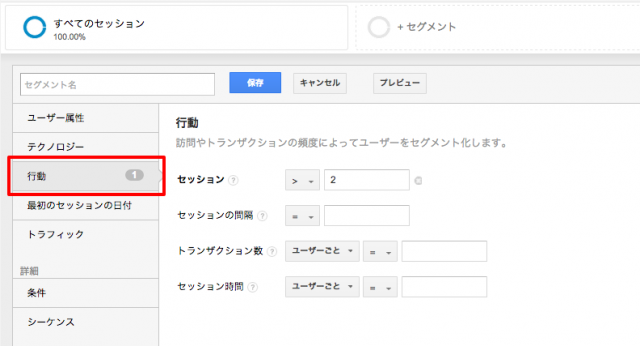
行動
セッション数やトランザクション数によってユーザーをセグメント化します。期間内に3回以上訪問したリピーターなど、ユーザーの行動を指定して絞り込むことができます。

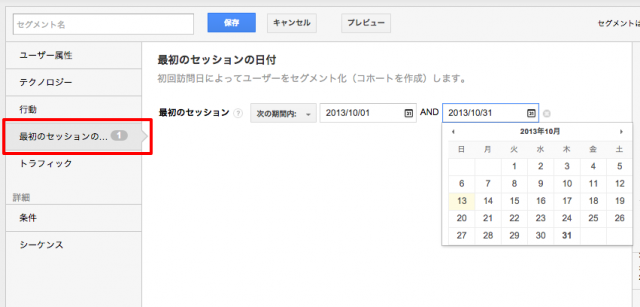
最初のセッションの日付
初回訪問期間でユーザーをセグメントします。期間内にはじめて訪問したユーザーの定着率を分析することができます。

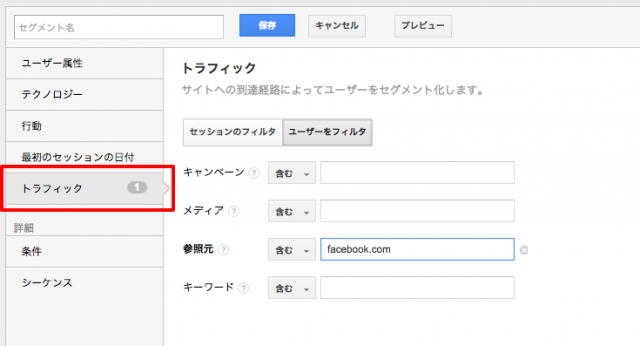
トラフィック
サイトへ流入経路をセグメントします。GoogleやYahooなどの検索エンジン別、facebookなどソーシャル別、キーワードごと、などの流入元別にユーザーを分析できます。

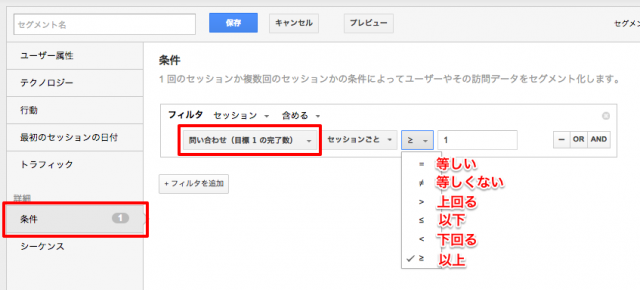
条件
メニューにない様々な条件が指定できます。
目標設定しているデータに絞り込むこともできます。この場合なら[問い合わせ(目標1の完了数)]を選択します。[≧]と1を入力します。これでお問い合わせが1件以上発生した場合の訪問のデータだけをみることができます。(目標名を検索窓に入力するとすぐに見つかります。)

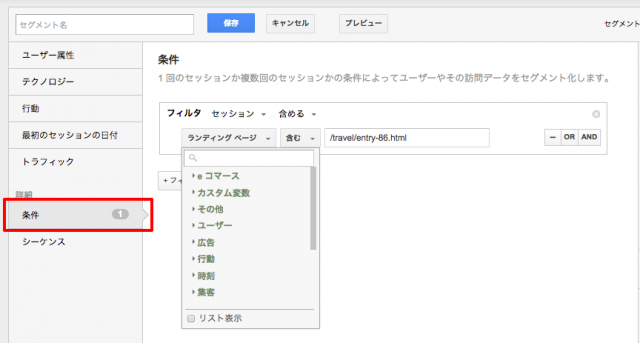
他にもイベントカテゴリや時刻、ページなど様々なデータを絞りこめます。私がよく使うのは、記事を分析する時に特定のURLをセグメントして分析します。「ランディングページ」にURLを指定したセグメント作ります。

どんなキーワードで流入しているのか、デバイスはなにか、どんな検索エンジンを使っているのか、ユーザー属性はどうか、他にどんなページに興味をもっているかなど、を分析して、同じジャンルの記事を書く時に活用します。
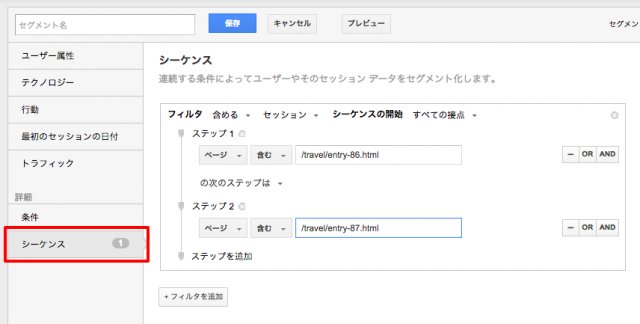
シーケンス
シーケンスは「ユーザーの行動の順番」を指定できます。例えば、特定のページを見た後に商品を購入したユーザーはどのくらいいて、どんなキーワードで流入しているのかなどを分析することができます。

セグメントをもっと詳しく知りたい方はこちら!
4. ユニバーサルアナリティクス
2014年7月にユニバーサルアナリティクスについて発表しました。その時の記事はこちらです。
ユニバーサルアナリティクス移行前に理解しておきたい特徴と注意点ユニバーサルアナリティクスとは
ユニバーサルアナリティクスとは、2014年4月に正式リリースされたGoogleアナリティクスの進化版です。今後、Googleアナリティクスはサポートが終了し機能が停止してしまうため、全てのユーザーがユニバーサルアナリティクスにアップグレードをする必要があります。
明確な終了時期は発表されていませんが公式では、ユニバーサルアナリティクスが新しい運用基準となってから2年となっています。
ユニバーサルアナリティクスの特徴
- クロスデバイスレポートでは、サイトにログインをしているユーザーを同じIDで紐付け、デバイスをまたいだ計測が可能になります。
- 複数のドメインを計測するクロスドメインの実装が簡単になります。
- 必要に応じてトラッキングコードをカスタマイズしていた設定が、管理画面上でできるできるようになります。
ユニバーサルアナリティクスの見分け方
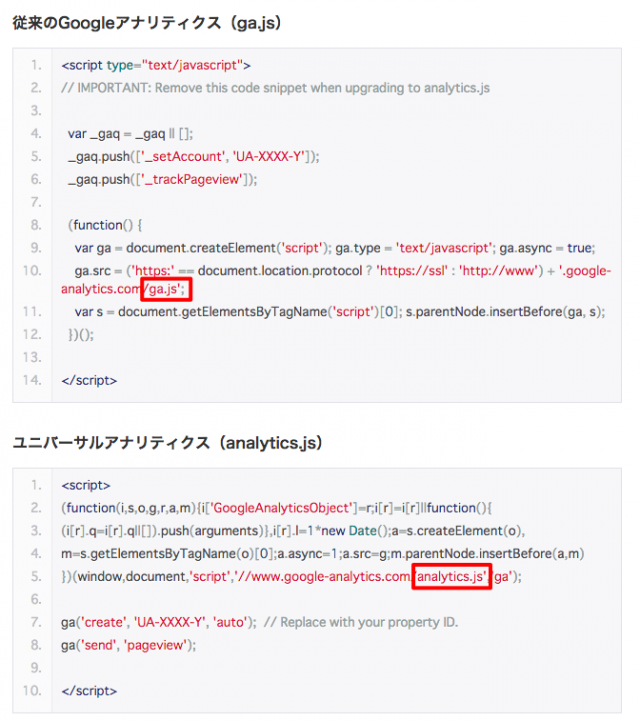
ユニバーサルアナリティクスになっているかどうかわからない場合、HTMLソースでトラッキングコードを確認してください。トラッキングコードは</head>タグの中に設置されています。
従来のGoogleアナリティクスを使っている場合は、ga.js 、ユニバーサルアナリティクスは、analytics.js が確認できます。
アップグレード手順
アップグレード手順は大きくわけて2ステップです。
1. プロパティをユニバーサルアナリティクスに移行する
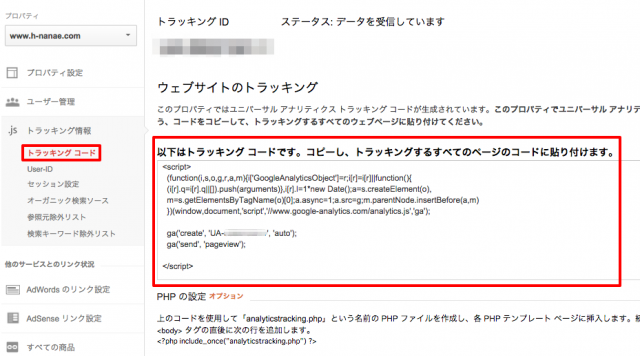
アナリティクス設定のトラッキング情報を確認します。下のような表示になっていればすでに自動で移行されており、ユニバーサルアナリティクスでデータが収集できる準備が整っています。多くのプロパティがこの状態のようです。なっていなけば手動でおこないます。

2. すべてのトラッキングコードを差し替える
トラッキングコードをコピーして、現在設置されているすべてのトラッキングコードを差し替えます。

注意事項
1.カスタマイズしているコードに注意
カスタマイズしているコードがある場合、ユニバーサルアナリティクス仕様にする必要があります。
例えば、さきほど出てきたクリック測定ができるイベントトラッキング。ユニバーサルアナリティクス仕様に書き換える必要があります。それ以外にも以下のトラッキングをしている場合、確認が必要です。
- 仮想(バーチャル)ページビュー
- カスタム変数
- ソーシャル インタラクション
- カスタム速度
- クロスドメイン トラッキング
- サブディレクトリのトラッキング
- サンプリング
- 拡張リンクのアトリビューション
2. ディスプレイ機能の有効化
リマーケティングやユーザー属性(年齢・性別・興味)のデータを収集する為に設定が必要です。以下の一行をトラッキングコードの7行目に挿入します。
ga('require', 'displayfeatures');
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXX-XX', 'example.com'); ga('require', 'displayfeatures'); ga('send', 'pageview'); </script>3. アップグレードする前にしっかりと公式サイトを読みましょう
アップグレード後に、元に戻すことはできません。アップグレードするタイミングで必ず最新の情報を確認した上で、アップグレードを行って下さい。
- ユニバーサル アナリティクス アップグレード センター - アップグレード ガイド - Google アナリティクス - Google Developers
- ユニバーサル アナリティクス アップグレード センター - Google アナリティクス - Google Developers
- アップグレード センター - よくある質問 - Google アナリティクス ? Google Developers
- リファレンス - ウェブサイトの完全アップグレード: ga.js / dc.js を analytics.js に切り替える - Google アナリティクス ? Google Developers
ユニバーサルアナリティクスをもっと詳しく知りたい方はこちら!
ユニバーサルアナリティクス移行前に理解しておきたい特徴と注意点
5. タグマネージャ
2014年8月にタグマネージャの使い方を発表しました。 タグの一括管理ができる!Googleタグマネージャの使い方 | タグマネージャ | ひびの備忘録
Googleタグマネージャ(GTM)は、タグを一括管理できるシステムです。
Googleアナリティクスのタグをはじめ、Adwordsのリマーケティングタグやコンバージョンタグなどを管理することができます。
さらに、これまで面倒だったクロスドメインやクリック測定ができるイベントトラッキング、仮想ページビューなどのカスタマイズも設定できます。

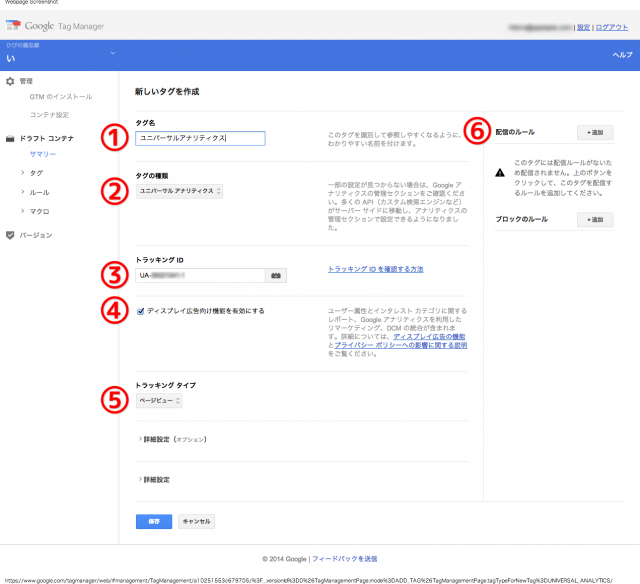
設置方法
Googleアナリティクスのタグの設置する場合
通常、Googleアナリティクスのタグの設置する場合、</head> タグの上に書きます。
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', '***ID***', 'auto'); ga('send', 'pageview'); </script> </head> <!-- の上に -->タグマネージャの場合は、タグマネージャのタグを全ページ、<body>開始タグの下に設置します。
<body> <!-- の下に --> <!-- Google Tag Manager --> <noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-***" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-***');</script> <!-- End Google Tag Manager -->このようにタグマネージャのタグを全ページに設置しておけば、これまでそれぞれのファイルにタグを埋め込んでいたものが、HTMLをさわることなく、タグマネージャの管理画面上で設定し管理することができます。
このような問題が解決されます
- タグがあちこちに設置されていて、管理ができていない
- アクセス解析や広告の担当者と、サイト管理している担当者が違うのため、なにかあるごとに頼むのは正直面倒だ
- 変更したい時に、毎回制作会社に依頼をするが、スピーディーにやりとりができない
HTMLを修正をすることなくタグマネージャの管理画面上で修正・追加・削除、タグの管理ができます。
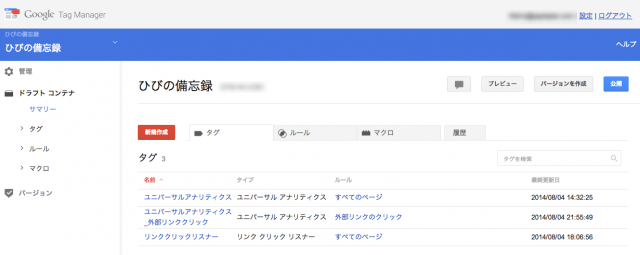
設定画面

タグマネージャをもっと詳しく知りたい方はこちら!
タグの一括管理ができる!Googleタグマネージャの使い方 | タグマネージャ | ひびの備忘録
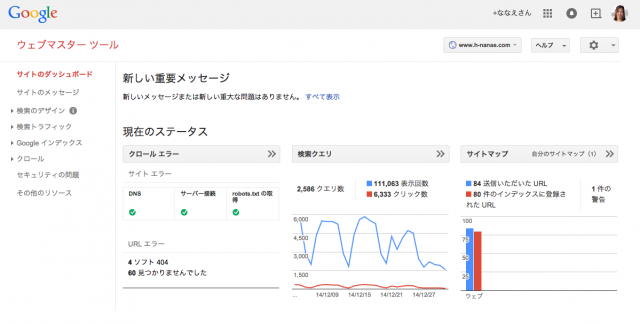
6.ウェブマスターツール
2014年2月にウェブマスターツールの検索クエリの使い方について、2015年1月にウェブマスターツールの使い方を発表しました。
ウェブマスターツールが役立つ3つのシチュエーション
1. サイトやページを公開した時に
サイトや新しくページを公開したら、Googleにインデックスされるようにリクエストを送ることができます。
2. 日々の運用に
公開したページはどんなキーワードで検索された時に検索結果に表示され、どのくらいクリックされているのか、何番目に表示されているのか、といった検索結果での状態を知ることができます。
3. 問題が発生した時に
ページになにか問題があればエラーが表示されます。それをもとに修正をすることで、必要なページが検索結果に表示されるようになります。
また、ハッキングやペナルティなど重大な問題が発生した時には、メールでお知らせをしてくれるので見逃すことなく対応することができます。
1. サイトやページを公開した時に
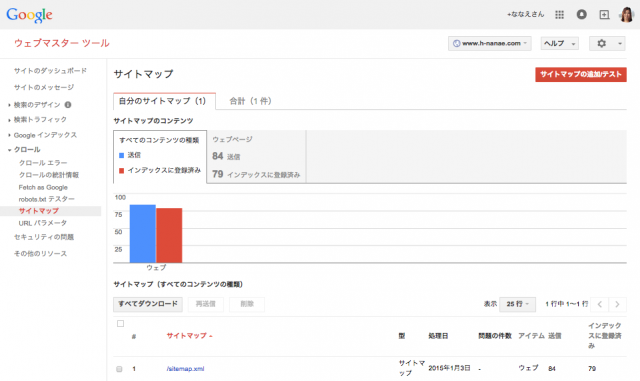
サイトマップの登録
サイトマップ(sitemap.xml)とは、検索エンジンのクローラに、サイトの構成やコンテンツを伝えることができるファイルです。このサイトマップがあることで、クローラーはより高度なクロールを行うことができます

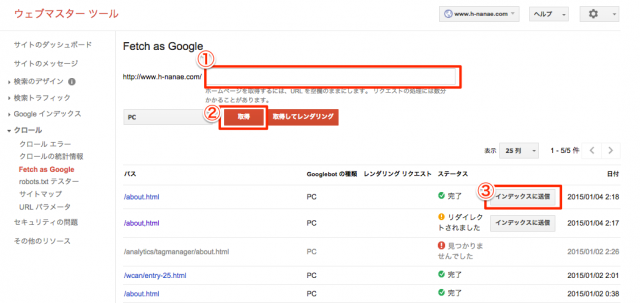
2. Fetch as Google
ページを公開・更新した時に、はやくGoogleにインデックスしてほしい場合、クロールとインデックスのリクエストをする時に使えます。

リクエストするケースとしては、情報を更新したからはやく反映させたい!という時や、新しく公開したサイトは他のサイトからリンクされていなくてクローラーがたどり着きづらいため、リクエストしておくとよいかと思います。
サイトやページを公開して検索エンジンでユーザーにみつけてもらうためには、まずはGoogleのインデックに登録されることから始まります。そして、クローラーにサイト構成やコンテンツを正しく判断してもらうためにサイトマップを用意しておく必要があります。
ちなみに、これらの作業をしなくても基本的にはサイトを公開すると、そのうちクロール・インデックスされ検索結果に表示されます。リクエストすることで、ただ待っているよりも先にお願いしておくとちょっとは優先してもらえるかも、くらいに思っておくとよいと思います。
2. 日々の運用に
HTMLの改善

タイトルやdescription(ディスクリプション)の重複やボリュームが適切かどうかを教えてくれます。
description内のキーワードは検索結果に影響はしないと言われていますが、それぞれのページのdescriptionを魅力ある文章にすることで、個々のページの情報をユーザーに正しく伝えることができ、クリック率が上がる可能性があります。タイトルは重複しないように、各ページごと、内容にあったタイトルをつけます。
どうしても重複したページが発生してしまう場合がありますが、それを解決する方法がいくつかありますが、使い方を間違えると表示されなくなったりしてしまうので、細心の注意が必要です。
重複コンテンツ問題を解決する12の手段 - 重複コンテンツ対策完全ガイド #2 | Moz - SEOとインバウンドマーケティングの実践情報 | Web担当者Forum
検索クエリ
検索クエリとは、検索エンジンで検索されたキーワードのことです。
Googleアナリティクスの「キーワード」はサイトに訪問したキーワードを見ることができますが、ウェブマスターツールの「検索クエリ」は、サイトに訪問されなかったキーワードも知ることができます。
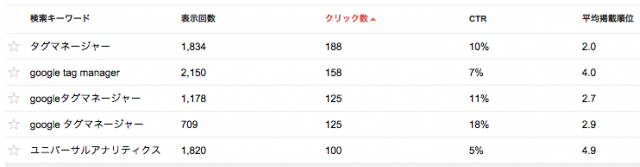
「表示回数」「クリック数」「CTR」「平均掲載順位」の見方について説明します。

「タグマネージャー」で検索をされた時に、1,834回表示され、そのうち188回クリックされたので クリック率(CTR)が10%、平均掲載順位は2位ということがわかります。
注意
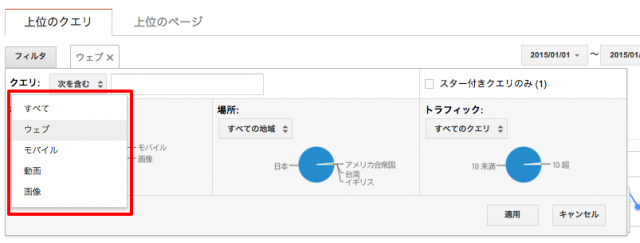
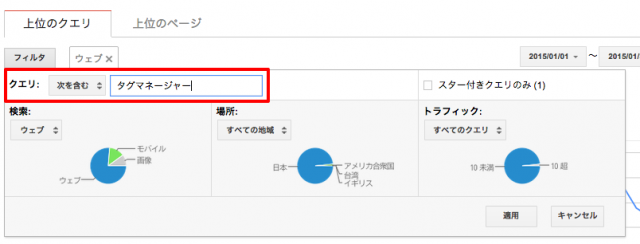
表示されているデータにはフィルタがかかっていますので注意してください。


デフォルトでは「ウェブ」になっています。「ウェブ」以外の検索クエリは含まれていません。全てのデータをみる時は「すべて」を選択してください。
フィルタを使って、検索クエリを抽出することもできます。

閲覧可能期間は90日間です。90日前のデータは見れなくなりますので必要に応じてダウンロードが必要です。
サイトへのリンク

どんなサイトからリンクされているか確認することができます。URLをクリックしていけば詳細なリンク元を確認できます。
悪質なリンクや、品質の悪いリンクされている場合、ペナルティを受けて検索結果に影響が出てしまうこともあります。その場合、できるならばリンクを外してもらう、それができなければリンクを否認することもできます。
ただし、リンクの否認は検索結果に影響がでるため、慎重にやらなければいけません。
3.問題が発生した時に
メールの設定
なにか問題が発生した時に教えてもらえうように、メールの設定は必ずしておきましょう。

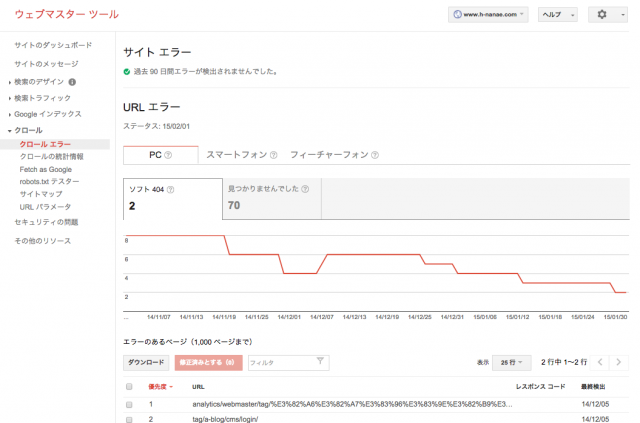
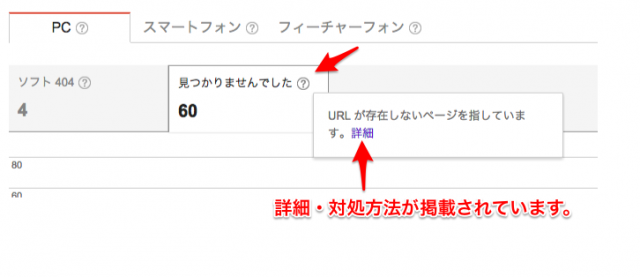
クロールエラー
エラーがある場合、そのURLやリンク元のURL、最終検出日、レスポンスコードが表示されます。
エラー内容が分からなければハテナマークから、エラーの詳細、対処方法を確認することができます。分かりやすく説明されています。放置する前にここをチェックしましょう。
ウェブマスターツールをもっと詳しく知りたい方はこちら!
7.SEOに効果的なブログの書き方
2014年11月に、SEOについて発表しました。その時の記事はこちらです。
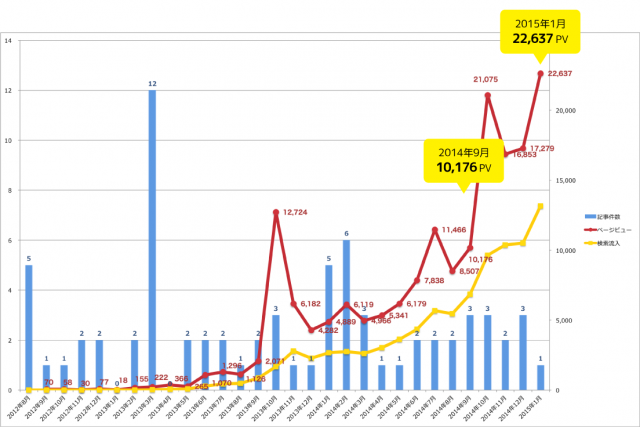
月間10,000PVのブログになるまでに学んだSEO | SEO | ひびの備忘録この発表をした時は2014年9月のデータで10,000PVでしたが、現在も順調にPV数は増えて20,000PVを越えるようになりました。

相変わらず更新は月に1回〜3回と少ないままですが、それでも検索流入は増えていっています。グラフの黄色い線が検索流入です。
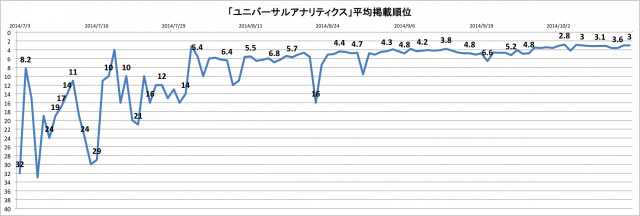
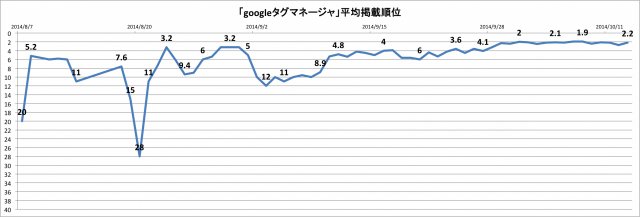
キーワードが上がる傾向
私の場合、公開後はしばらく上がったり下がったりしていますが、1ヶ月間経ったあたりから安定しはじめ、じわじわと上がっていきます。


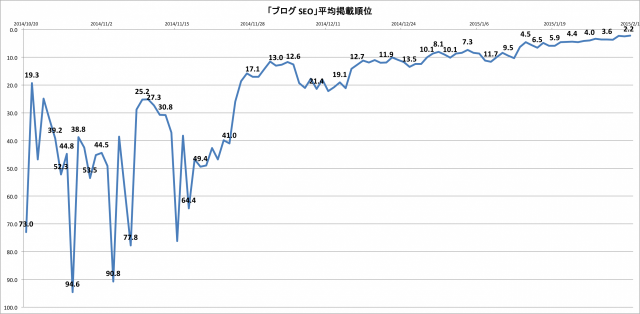
この時の「月間10,000PVのブログになるまでに学んだSEO」の記事で狙ったキーワード「ブログ SEO」も無事に上位に上がってきました!やっぱりこれも1ヶ月たったあたりから安定してじわじわ上がってきています。
SEOにはキーワードの選定が大切
私がSEOを意識してブログを書く時に一番大切にしていることは「キーワードの選定」です。
ポイント
- 自分で検索する。ひたすら検索する。
- ユーザーに合わせた言葉を選ぶ
- 答えのキーワードを知らなくてもたどり着けるように説明する
ブログの目的が、検索流入は必要としない自分が書きたいことを書くブログだったり、検索エンジン以外の流入が目的であれば、キーワードを気にすることなく、自分の言葉で思うままに書けばいいんだと思います。
そうではなく、ターゲットとする多くの人に検索エンジンを通して見つけてもらいたいような内容であれば、「自分が書きたいこと」を「自分の言葉」だけで書くだけでは、たくさんのページの中から見つけてもらうことは難しいのではないかと思います。
「検索する人はどんな言葉で検索するんだろう」「なにが知りたくてこのキーワードで検索するんだろう」と考え、何度も何度も検索を繰り返し、様々なキーワードの検索結果に出てくる上位のページを読みこみます。そうしていると、このテーマを調べている人がどんなことを知りたいのか、どんな人が検索しているのか、検索結果にどんなコンテンツが不足しているかが、わかってきます。
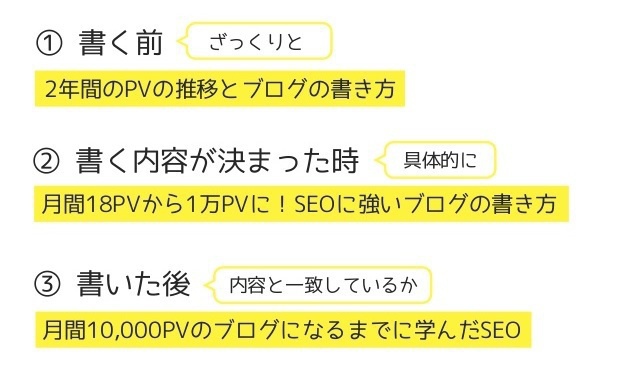
それが見えてきたらどんな「言葉」で説明すれば伝わるのか、どんな情報があれば読まれる記事になるのか、を考えます。そうして気づいたキーワードメモします。
「キーワード選定」といっても、ただ検索されそうな関連するキーワードを見つけるために検索するのではなく、キーワードと一緒に記事の内容も考えていきます。
また、検索する人はその「キーワード」を知らないで検索するケースも多いです。なんとなくのふんわりした言葉で検索してみてはじめて「あ、これってこういう言い方するのかぁ」「じゃあその言葉で検索してみよう」ってなりますよね。なのでそういったユーザーのために、そのキーワードにたどりつける言葉も用意しておきます。
キーワードが無くてたどりつけない例
以前旅行の記事を書いたんですが、その中からキーワードが無くてたどりつけない例を紹介します。
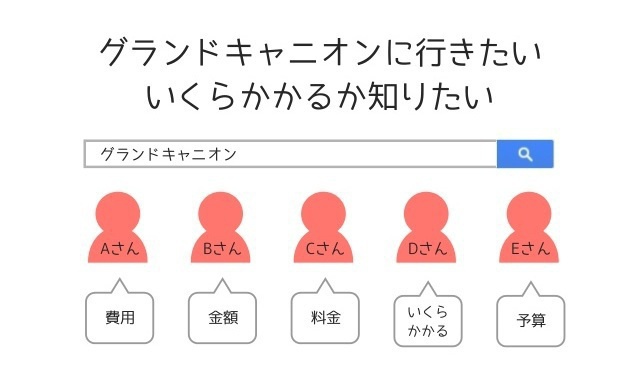
「グランドキャニオンに行きたい。いくらかかるか知りたい。」という人がどんな言葉で検索するかを考えた時に、人によって検索する言葉が違いますよね。

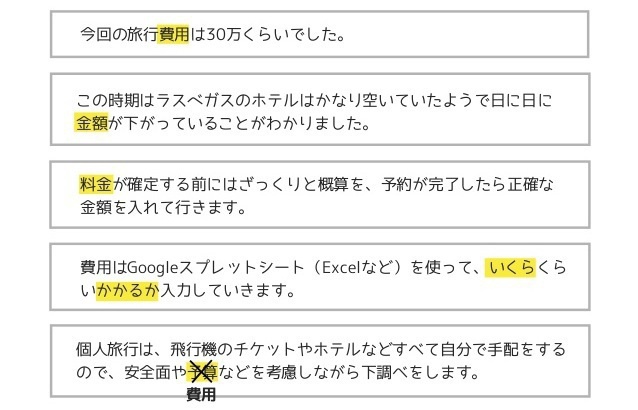
「グランドキャニオン」+「費用」「金額」「料金」「いくらかかる」で検索したら、1ページ目の上位に私の記事(アメリカへ6日間のひとり旅!ラスベガス&グランドキャニオンに行ってきた!準備編 )が出てきますが、「予算」という言葉だけ記事内にないので、4ページくらいまで見ても検索結果に表示されません。「グランドキャニオン+予算」で検索した人には私の記事は見つけてもらうことができません。

ユーザーが必要とする情報があるのに訪問できない状態にならないように、ユーザーの行動を想像しながら検索をして適切なキーワードを選定します。
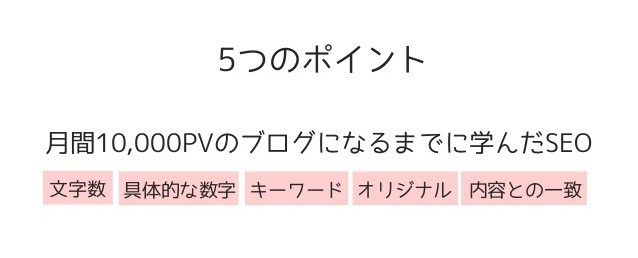
タイトルも大事です

文字数
できれば途中で切れずに検索結果にぴったり表示されるようにしたいです。今だと28字以内ですね。でもおさまりきらずオーバーすることもあります。
具体的な数字
記事の内容に数字がある場合は、数字をいれた方が記事の中身を伝わりやすいです。
キーワード
記事の内容を表現する一番ピッタリなキーワードを入れます。
オリジナル
この記事は私にしか書けないというオリジナルな内容であることを伝えます。
内容との一致
タイトルと内容は必ず一致していないと滞在時間にも影響しますし、読んでがっかりされます。
タイトルは最低3回考えます

一発で良いタイトルがつけられれば何度も考える必要はないですが、私はタイトルをつけるのが得意ではないので結構悩みます。
検索結果でクリックされるかどうかは、タイトルにかかっています。記事が書き上がってから「本当にこのタイトルでいいか?」を確認しましょう。
SEOに効果的なブログの書き方をもっと詳しく知りたい方はこちら!
まとめ
1年間毎月やってきたミニセミナーを総集編としてダイジェストでまとめてみました。
- Googleアナリティクス目標設定
- Googleアナリティクスイベントトラッキング
- Googleアナリティクスのセグメント機能
- ユニバーサルアナリティクス
- タグマネージャ
- ウェブマスターツール
- SEOに効果的なブログの書き方
こうやってまとめてみると色々勉強してきたなぁと感慨深いです。
ブログもミニセミナーも、もともとは自分自身の勉強のために始めたことだったので、こんなにたくさんの方に「役に立ってるよ!」と声をかけてもらえるようになるとは思っていませんでした。
元来めんどくさがりやな私なので、自分のためだけにやっていたらここまで一生懸命続けてこれていなかったです。
きっかけを作ってくれた方々、ミニセミナーに参加をしてくださっている方々、ブログを読んでくださる皆さんに、とてもとても感謝しています。ありがとうございます!
今後も引き続き、よろしくお願いします!
CSS Nite in KOBE, Vol.6 のお知らせ
2015年2月27日(金)にCSS Nite in KOBE, Vol.6 でお話させてもらうことになりました!
「月間10,000PVのブログになるまでに学んだSEO」
「脱初心者!Googleアナリティクス活用法」SEOとアクセス解析の2本立てです。私がこれまで実践しながら学んだSEO、Googleアナリティクスの活用方法を、初心者の方にわかりやすく、実例を交え3時間じっくりとお話します。
関西の皆さまにお会いできることを楽しみにしています!
詳細・申込先
CSS Nite in KOBE, Vol.6 開催概要 | CSS Nite in KOBE, Vol.6
タグ(この記事に関連するキーワード)
関連記事
2014/12/04
2015/3/01
2015/1/07
プロフィール
検索
エントリーリスト
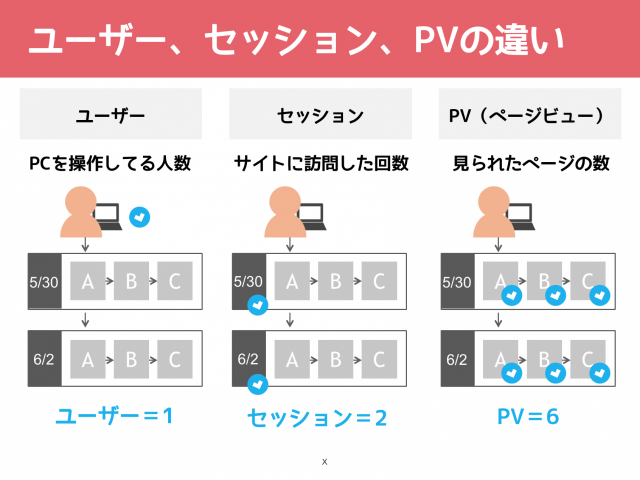
- Googleアナリティクスの用語「セッション・ユーザー・PV」とは?
- 無料動画学習「スクー」でGoogleアナリティクスの授業をすることになりました!
- 株式会社wacul(ワカル)に入社しました!「AIアナリスト」のカスタマーサポートを担当します
- WordFes Nagoya 2015 に登壇しました!
- 腰痛に耐えかねてスタンディングデスクを自作してみた
- Googleアナリティクスのおすすめ本!『できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240』
- 「スピーチラボ」に参加して学んだ、今後プレゼンで実行したい3つのテクニック
- 【退職のご報告】ベースキャンプ名古屋での2年半を振り返って。
- CSS Nite in KOBE, Vol.6 に登壇しました!
- 2015年2月27日(金)CSS Nite in KOBE, Vol.6 でSEOとアクセス解析についてお話します!