| Googleアナリティクス < アクセス解析
ユニバーサルアナリティクス移行前に理解しておきたい特徴と注意点
-

ユニバーサルアナリティクスとは?
皆さん、ユニバーサルアナリティクスにはもう移行されましたか?
ユニバーサルアナリティクスとは、2014年4月に正式リリースされたGoogleアナリティクスの進化版です。今後、Googleアナリティクスはサポートが終了し機能が停止してしまうため、全てのユーザーがユニバーサルアナリティクスにアップグレードをする必要があります。
いつ終了するか正確には公表はされていませんが、2年以内と言われています。
ユニバーサル アナリティクスが新しい運用基準となってから 2 年が経過するまでは継続的に処理されますが、2 年が経過するとユニバーサル アナリティクス以外のデータ収集手法はサポート終了となり、機能しなくなります。
トラッキングコードをすべて差し替える必要があります
現在設置してある ga.js のトラッキングコードを、すべて analytics.js コードに置き換えます。
従来のGoogleアナリティクス(ga.js)
<script type="text/javascript"> // IMPORTANT: Remove this code snippet when upgrading to analytics.js var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXX-Y']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>ユニバーサルアナリティクス(analytics.js)
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXX-Y', 'auto'); // Replace with your property ID. ga('send', 'pageview'); </script>みんなどうしてるの?
現状、どうするかは3択のようです。
- 従来のGoogleアナリティクスままで様子をみる
- ユニバーサルアナリティクスにアップグレードする
- 従来のGoogleアナリティクスとユニバーサルアナリティクス(別プロパティID)の両方を入れる
なお、
- イベントトラッキングなど、コードをカスタマイズしてある場合には書き換え作業が発生する
- 一度アップグレードしたら後戻りはできない
などの注意点もあるので、
サイトにどの程度影響があるかを確認しつつ、慎重に行いましょう。
という傾向ですね。
そんな中、今回このブログをユニバーサルアナリティクスに移行してみます。移行するにあたって、
- どんな特徴があるのか
- どんなことに注意をすればいいのか
- 移行方法
など、勉強したことをまとめます。
特徴
- デバイスを跨いでユーザーの行動を追う!クロスデバイスレポート
- 複数のドメインを計測するクロスドメインの実装が簡単に!
- 管理画面で設定できることが増えた!
注意点
- カスタマイズしているコードに注意
- ディスプレイ機能の有効化
- リスティング広告(スポンサードサーチなど)に出稿している場合
これらを順番に説明していきます。
【特徴1】デバイスを跨いでユーザーの行動を追う!クロスデバイスレポート
そもそもユニバーサルアナリティクスって、どうユニバーサルなの?
「ユニバーサル」にどんな意味が込められているのか気になったので、「ユニバーサル」を調べてみました。
1 一般的であるさま。すべてに共通であるさま。普遍的。「―な考え方」
2 宇宙的なさま。全世界的。「―な規模」
引用 : goo辞書ユニバーサルアナリティクスの「ユニバーサル」は「すべてに共通であるさま」という意味になりますね。
というのも、ユニバーサルアナリティクスの最大の特徴に「クロスデバイスレポート」というものがあります。クロスデバイスレポート
これまでのGoogleアナリティクスでいう「ユーザー」は、リアルな1人のユーザーではなく、デバイスのプラウザ単位で「ユーザー」としてカウントされています。
朝スマホでアクセス → 昼会社のPCでアクセス→ 夜自宅のPCでアクセスして商品を購入した場合、それらはひとりのユーザーの行動としては計測されません。
1人のユーザーがスマホやタブレット、PCなど、複数のデバイスを利用する「マルチデバイス」「マルチスクリーン」が一般的になった今、リアルな「ユーザー」の行動を追えるように、クロスデバイスレポートが登場しました。
クロスデバイスレポートは、サイトにログインをしているユーザーを同じIDで紐付け、デバイスをまたいだ計測が可能になります。
今後、「ユニバーサル」の意味通り、ウェブサイトの分析だけではなく、リアルなユーザーを軸として、様々なデジタルデバイスや実店舗も含め、分析ができるようになるのかもしれませんね。ということが、このユニバーサルアナリティクスの画像からも想像されます。

【特徴2】複数のドメインを計測するクロスドメインの実装が簡単に!
従来のGoogleアナリティクスは、複数のドメインをまたいで計測する「クロスドメイン」を設定する場合、
1. トラッキングコードをカスタマイズ
2. 計測したい別ドメインのリンクを全てカスタマイズするといった手順で行います。それが、ユニバーサルアナリティクスでは、
1. トラッキングコードをカスタマイズ
のみで、計測することができます。
(クロスドメインとは:注文フォームやお問い合せが別ドイメインの場合や、複数のドメインをまとめて計測したい場合に設定します。)
現在クロスドメインを設定している場合、ユニバーサルアナリティクスではコードの書き方が異なります。また、設定にはいくつか注意点がありますので、ユニバーサルアナリティクスにする前に、以下のページ内「クロスドメイン トラッキング」をご確認ください。
参考サイト
- ユニバーサルアナリティクスのクロスドメイントラッキングと注意点|コラム アユダンテ株式会社
- ユニバーサルアナリティクスで複数のサブドメインを一括で管理する方法
- まさにユニバーサルダンス!ユニバーサルアナリティクスでクロスドメインを設定する方法
- 【追記あり】Googleタグマネージャーとユニバーサルアナリティクスでのクロスドメインの設定方法 | 運営堂
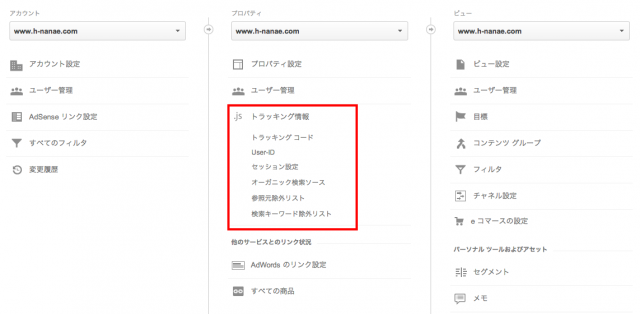
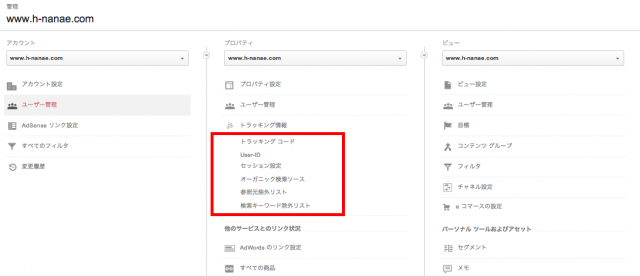
【特徴3】管理画面で設定できることが増えた!
これまで、必要に応じてトラッキングコードをカスタマイズしていた設定が、管理画面上でできるできるようになりました。
- セッション設定
- オーガニック検索ソース
- 参照元除外リスト
- 検索キーワード除外リスト
どんな機能か、上から順番に説明していきます。
セッション設定
セッションとキャンペーンのタイムアウトの設定です。これまでと同様にデフォルトの状態では、セッションは30分、キャンペーンは6ヶ月を過ぎると、きれるようになっています。
(キャンペーンとは:ユーザーがどこから来ているのか詳しく把握する為に、URLの末尾にパラメータを追加します。Adworsなど広告やメルマガに使います。)
これまで、
_setVisitorCookieTimeout
_setCampaignCookieTimeout
といったメソットを使って、セッションやキャンペーンのタイムアウトのカスタマイズをしていたものを管理画面で設定することが可能です。
設定することで、過去のデータと計測条件が異なる為、容易に変更するのは避けた方がいいかもしれません。
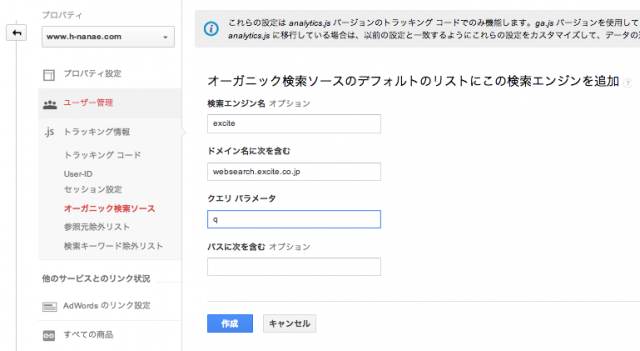
オーガニック検索ソース
デフォルトで設定されていない検索エンジンを追加できる設定です。 設定することでキーワードを見ることができます。
通常、検索エンジンから流入した場合、Googleアナリティクスのレポート画面には「Organic Search」(オーガニック検索トラフィック)と表示されます。
「Organic Search」に分類されるのは、デフォルトで設定されている検索エンジンからの流入のみで、それ以外の検索エンジンから流入した場合は、「Referral」(参照トラフィック)に表示され、「Organic Search」あつかいにはなりません。
デフォルトで設定されていない検索エンジンを追加する場合はこれまで、
_addOrganic
というメソットを使って、トラッキングコードをカスタマイズしていましたが、管理画面で設定ができるようになりました。
参考サイト
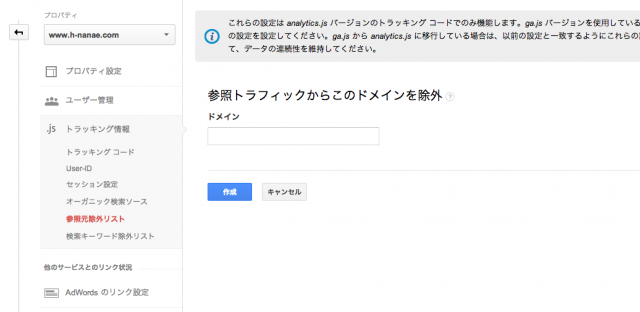
参照元除外リスト
参照元のドメインを除外できる設定です。
主にクロスドメインを設定している時に必要になります。サイトを行き来するような場合、自ドメインが参照元として計測されてしまう為、対象の自ドメインを除外しておきます。(クロスドメインとは:注文フォームやお問い合せが別ドイメインの場合や、複数のドメインをまとめて計測したい場合に設定します。)
これまで、
_addIgnoredRef
といったメソットを使って、除外したい参照元のドメインを指定してしていたものを、管理画面で設定することが可能です。
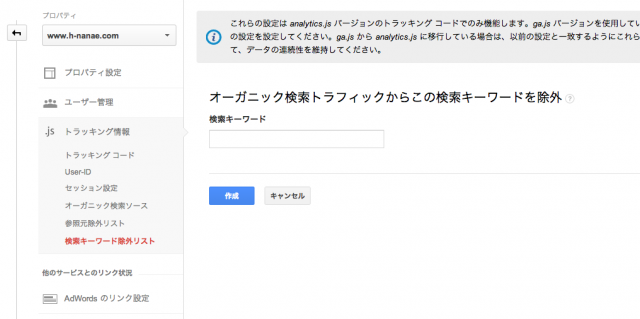
検索キーワード除外リスト
検索キーワードを除外することができる設定です。
これまで、
_addIgnoredOrganic
といったメソットを使って、除外したい検索キーワードを指定してしていたものを、管理画面で設定することが可能です。
以上、管理画面に追加になった設定でした。設定方法は、以下のサイトでも詳しくまとめられていますので、実際に設定する時はご覧いただくことをおすすめします。
なるほどー!よし、移行してみよう!
と思ったんですが、その前に注意点調べます。慌てない。アップグレードしたら後戻りができません。
注意点は3つです。
- カスタマイズしているコードに注意
- ディスプレイ機能の有効化
- リスティング広告(スポンサードサーチなど)に出稿している場合
【注意1】カスタマイズしているコードに注意
コードをカスタマイズしている場合、それらを探してユニバーサルアナリティクス仕様にする必要があります。例えば、クリック測定ができるイベントトラッキング。
イベントトラッキング
イベントトラッキングは、外部リンクやファイル、バナーのクリックなどをトラッキングすることができます。
例えばPDFファイルのクリックを計測をしたい時、Googleアナリティクスでは、
<a href="http://sample.jp/sample.pdf" onClick="_gaq.push(['_trackEvent', 'Click', 'PDF', 'sumple.pdf']);">PDFのダウンロードはこちら</a>
と書きますが、ユニバーサルアナリティクスでは、
<a href="http://sample.jp/sample.pdf" onClick="ga('send', 'event', 'Click', 'PDF', 'sumple.pdf');">PDFのダウンロードはこちら</a>となります。
なので、イベントをとっている場合は、全てを上記の様に書き換えなければいけません。
私のこのブログはひとつひとつに書いているわけではなく、GA Functionsを入れてまとめてとってるので、これをどうしようかなぁ...と。
タグマネージャで管理することにしました。タグマネージャは、イベントトラッキグ以外にも先ほど説明したクロスドメインなども管理することができます。(タグマネージャでイベントをとる方法は、また別の記事でまとめます。> 8/7更新 タグの一括管理ができる!Googleタグマネージャの使い方 )
- Googleタグマネージャを用いたイベントトラッキングやeコマーストラッキングの設定方法 ++ SEO HACKS公式ブログ
- 意外と知らない!Google Analyticsの裏技5選【タグマネージャ設定編】 | Find Job ! Startup
イベントトラッキングの参考サイト
- ユニバーサル アナリティクスにおけるイベントトラッキングの計測方法 | Webコンサルタント.jp【株式会社フリーセル監修】
- イベント トラッキング - ウェブ トラッキング(analytics.js) - Google アナリティクス ? Google Developers
以下、同様に書き換えが必要な設定です。要チェック!
- 仮想ページビュー
- カスタム変数
- ソーシャル インタラクション
- カスタム速度
- クロスドメイン トラッキング
- サブディレクトリのトラッキング
- サンプリング
- 拡張リンクのアトリビューション
設定に必要なコードは、以下の公式サイトに掲載されています。ga,js用のコードと比較して確認することもできます。
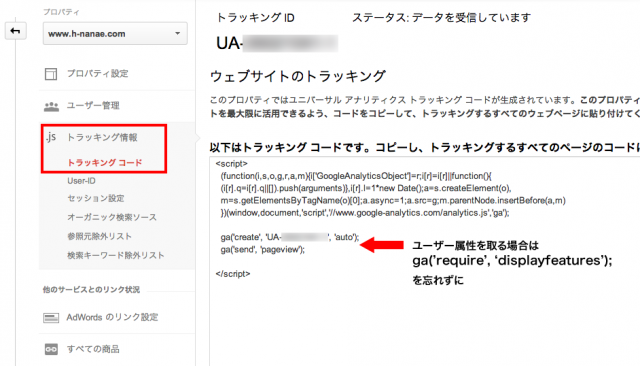
【注意2】ディスプレイ機能の有効化
これは、リマーケティングやユーザー属性(年齢・性別・興味)のデータを収集する為に設定が必要です。
(リマーケティングとは:サイトにアクセスしたことのあるユーザーに広告を表示できる機能)
これまでは、トラッキングコードの ga.js を dc,js にすることで収集されていましたが、ユニバーサルアナリティクスの場合は、analytics.js のままで、以下の一行を追加します。
ga('require', 'displayfeatures');
これを、以下ユニバーサルアナリティクスのトラッキングコードの7行目に挿入します。<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXX-XX', 'example.com'); ga('require', 'displayfeatures'); ga('send', 'pageview'); </script>- アナリティクス トラッキング コードを更新してディスプレイ広告に対応する - アナリティクス ヘルプ
- 【リスティング広告運用者の人へ】ユニバーサルアナリティクスに変えたら「ga(‘require’, ‘displayfeatures’);」をお忘れなく! | 運営堂
追記:現在は上記タグは不要で、アナリティクス設定から設定可能です。
【注意3】リスティング広告(スポンサードサーチなど)に出稿している場合
Yahoo!プロモーション広告のスポンサードサーチなど、リスティング広告を出稿されている場合、リンク先URLにカスタムキャンペーンのutmパラメーターをつけ、オーガニック検索とわけてレポートに表示させることが可能です。そしてこれまでは、検索クエリを取得することができていました。
ユニバーサルアナリティクスにすることで、検索クエリの取得ができなくなり、(not set)となり、検索クエリが見れなくなってしまいました。(Adwordsは問題ありません。)
といった点から、リスティング広告を出稿されている場合は注意が必要です。こちらの対策については、以下の記事で詳しく取り上げられていますので、参考にしてください。
追記:取得できるようになったようです。
ユニバーサルアナリティクスでスポンサードサーチのキーワードが取得できるように|コラム アユダンテ株式会社
注意点も理解した!移行してみよう!と思ったら、すでに移行されていました
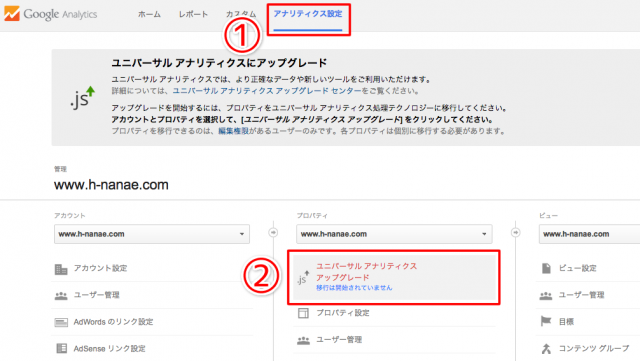
管理画面(アナリティクス設定画面)を見たら、すでにユニバーサルアナリティクスに移行されている!どうやらプロパティの条件によって自動移行されているようです。
移行されているといっても、管理画面だけです。まだユニバーサルアナリティクスで計測はされていません。あとは自分でユニバーサルアナリティクス用のトラッキングコードに差し替えたら、アップグレード完了!という状態ですね。
おそらく多くのプロパティがすでに移行されているのではないでしょうか。「アナリティクス設定」の「トラッキング情報」をクリックして上記の状態であれば、ユニバーサルアナリティクスに移行されています。
まだ移行されていない場合は、以下のようなメッセージが出ています。(今年4月に記事を書こうと思ってとってあったスクリーンショットです。)

この場合は、自分で移行をする必要があります。移行が完了するまでに24〜48 時間ほどかかるようです。
よし、ではトラッキングコードを差し替えます!
ちょっとドキドキします。トラッキング情報から、トラッキングコードをコピーして・・・
無事アップグレードが完了!
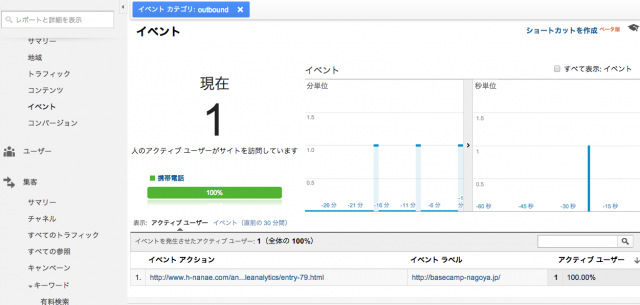
イベントはとれてる?
イベントはタグマネージャをユニバーサルアナリティクスに変更しました
とれてました。
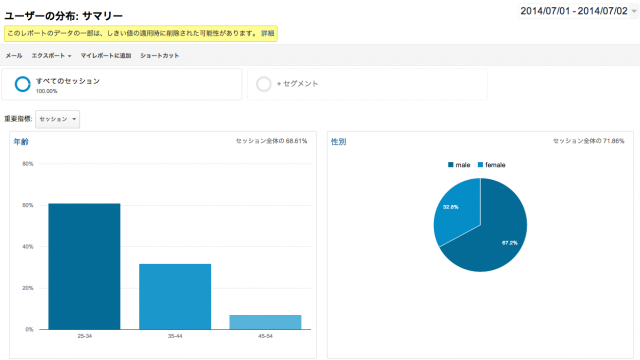
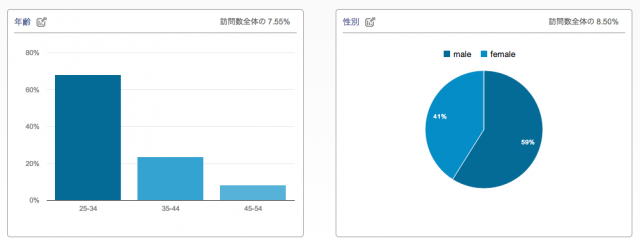
ユーザー属性はとれてる?
とれてました。アップグレードをしたら、ちゃんととれているか確認しましょう。
特徴と注意点のまとめ
特徴
- デバイスを跨いでユーザーの行動を追う!クロスデバイスレポート
- 複数のドメインを計測するクロスドメインの実装が簡単に!
- 管理画面で設定できることが増えた!
注意点
- カスタマイズしているコードに注意
- ディスプレイ機能の有効化
- リスティング広告(スポンサードサーチなど)に出稿している場合
ユニバーサルアナリティクスに移行してみて
- ユニバーサルアナリティクスにすることで、どんな影響がでるのかを理解する
- 書き換えなければいけない箇所はあるのか?サイトの現状をしっかり把握する
が大切だと思いました。勢いでやらずに、きちんと確認をした上で行いましょう。
ちなみに新規で登録する場合
現在新規で登録した場合に発行されるトラッキングコードはユニバーサルアナリティクスのみです。(2014年4月頃から)知らずにユニバーサルアナリティクスを設置している人もいるかも?
参考サイト
今回も色んなサイトで勉強させてもらいました!
勉強する時はまず公式サイトを見るのですが、読み始めてすぐに「うーん、わかんない」ってなるので、そんな時は分かりやすく紐解いてまとめられていたり、実際ににやってどうだったかとか、こんなことに困ったよとか、ここ気をつけてとか、そういったサイトを片っ端から読みあさって、改めて公式サイトに戻り読み返すと、よく理解できます。
記事を書かれている皆さん、とても分かりやすく説明されてて、本当にありがたいです!(私もそう思ってもらえるようにがんばります!)
公式サイト
参考サイト
- 【保存版】ユニバーサルアナリティクスって何が違うの?その機能や移行方法など徹底解説 ++ SEO HACKS公式ブログ
- ユニバーサルアナリティクス完全移行マニュアル
- 【緊急解説】ひと目でわかる!ユニバーサル アナリティクスへのケース別アップグレード方法(第92回) | Web担当者Forum
- ユニバーサルアナリティクスって導入しても大丈夫なの? | ウェブ担当者通信
- ユニバーサルアナリティクスについてのよくある質問をまとめました | 運営堂
追記:参考サイト
タグ(この記事に関連するキーワード)
関連記事
2015/2/06
2016/5/30
2015/11/16
2015/3/01
プロフィール
検索
エントリーリスト
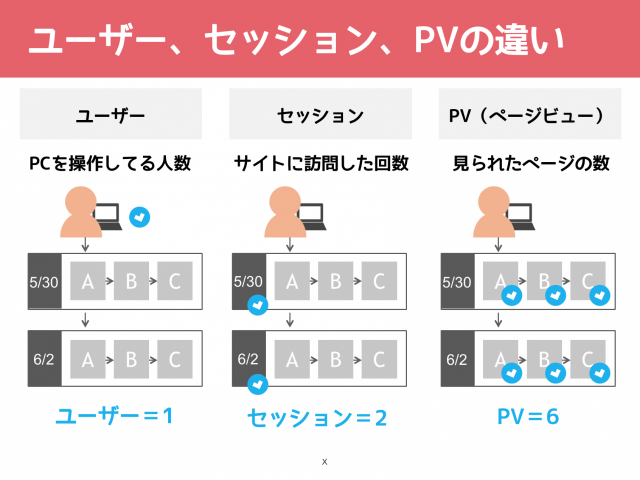
- Googleアナリティクスの用語「セッション・ユーザー・PV」とは?
- 無料動画学習「スクー」でGoogleアナリティクスの授業をすることになりました!
- 株式会社wacul(ワカル)に入社しました!「AIアナリスト」のカスタマーサポートを担当します
- WordFes Nagoya 2015 に登壇しました!
- 腰痛に耐えかねてスタンディングデスクを自作してみた
- Googleアナリティクスのおすすめ本!『できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240』
- 「スピーチラボ」に参加して学んだ、今後プレゼンで実行したい3つのテクニック
- 【退職のご報告】ベースキャンプ名古屋での2年半を振り返って。
- CSS Nite in KOBE, Vol.6 に登壇しました!
- 2015年2月27日(金)CSS Nite in KOBE, Vol.6 でSEOとアクセス解析についてお話します!