タグの一括管理ができる!Googleタグマネージャの使い方
-
Googleタグマネージャ(GTM)とは、タグを一括管理できるシステムです。Googleアナリティクスのタグをはじめ、Adwordsのリマーケティングタグやコンバージョンタグなどを管理することができます。
さらに、これまで面倒だったクロスドメインやクリック測定ができるイベントトラッキング、仮想ページビューなどのカスタマイズも設定できます。
先日、ユニバーサルアナリティクスに移行した時に、「今後、タグはタグマネージャで管理する必要があるのかも。」と思い、同時にGoogleタグマネージャも導入しました。
ということで、今回はGoogleタグマネージャについてまとめます。
目次
- どんなタグが管理できるの?
- 今までの設置方法とどう違うの?
- 導入するメリットは?
- 導入にデメリットはある?
- どんなサイトでもタグマネージャを使った方がいいの?
- 【設定方法】Googleアナリティクスのタグ
- 【設定方法】イベントトラッキング
- 【設定方法】クロスドメイン
1. どんなタグが管理できるの?
タグ
例えば、
- Googleアナリティクスのタグ(トラッキングコード)
- Adwords リマーケティングタグ(サイトにアクセスしたことのあるユーザーに広告が表示できる)
- Adwords コンバージョンタグ(広告経由のコンバージョンの測定)
- その他広告のコンバージョンタグ(サポートは対象外)
といった、タグを管理することができます。
Googleタグマネージャがサポートしているタグは以下をご覧ください。
タグについて - Tag Manager ヘルプカスタマイズ
- イベントトラッキング(バナーやボタン、外部リンクのクリック測定など)
- クロスドメイン(異なるドメインの計測)
- 仮想ページビュー(PDFファイルや外部リンクなど通常ページビューとして計測されないもの)
といった、カスタマイズもタグマネージャで設定することができます。
2.いままでの設置方法とどう違うの?
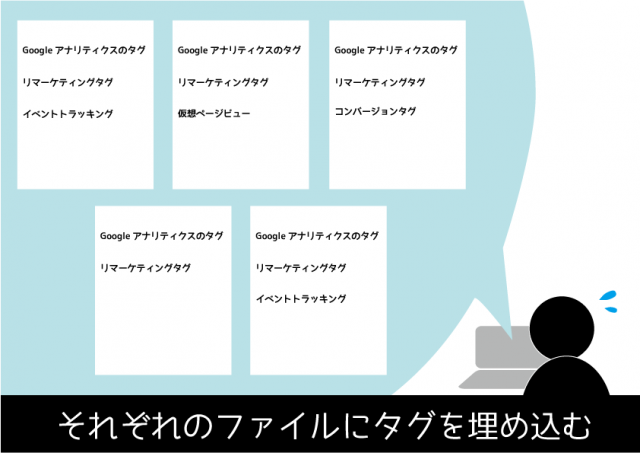
従来のタグの設置方法
例)Googleアナリティクスのタグの設置
<head> タグの中に書く。
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', '***ID***', 'auto'); ga('send', 'pageview'); </script> </head> <!-- の上に -->例)イベントトラッキング
それぞれ個別に設定する。例えば、外部リンクのクリックを計測する時は、
<a href="http://www.example.com" onClick="ga('send', 'event', 'outbound', 'click', 'http://www.example.com', true]);">外部リンク</a>
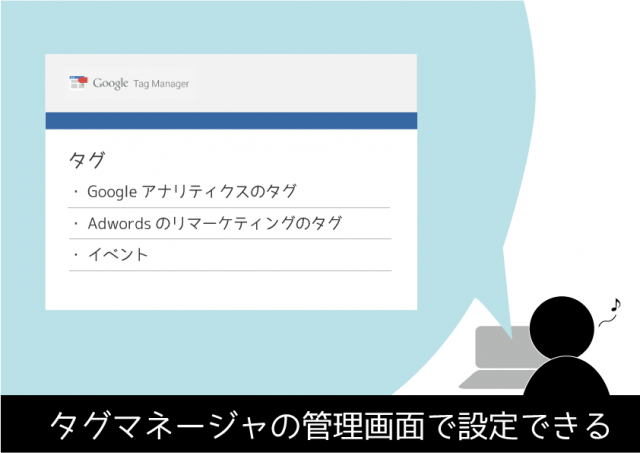
タグマネージャの設置方法
タグマネージャのタグを全ページ、<body>開始タグの下に設置します。
<body> <!-- の下に --> <!-- Google Tag Manager --> <noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-***" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-***');</script> <!-- End Google Tag Manager -->タグマネージャのタグを全ページに設置しておけば、これまでそれぞれのファイルにタグを埋め込んでいたものが、タグマネージャの管理画面上で設定し管理することができます。
3. 導入するメリットは?
こんなことありませんか?
- タグがあちこちに設置されていて、管理ができていない
- アクセス解析や広告の担当者と、サイト管理している担当者が違うのため、なにかあるごとに頼むのは正直面倒だ
- 変更したい時に、毎回制作会社に依頼をするが、スピーディーにやりとりができない
導入することで、HTMLソースの修正をすることなく、タグマネージャの管理画面上で修正・追加・削除、タグの管理ができ、このような問題が解消されます。
4. 導入にデメリットはある?
・ソースで確認できなくなる
従来の方法であれば、ソースを見てどんなタグを入れてあるかを確認することができますが、タグマネージャで設定したタグはソースに表示されません。
・タグマネージャに切り替えるタイミングによってはデータに誤差がでる可能性がある
タグマネージャに切り替えるタイミングによっては、一時的に計測ができない、重複するなどのケースがあるかもしれません。
5. どんなサイトでもタグマネージャを使った方がいいの?
基本、どんなサイトでもタグマネージャを使えば、使い方次第で便利にはなります。
タグをしっかりと管理運用したい場合や、イベントトラッキング等のカスタマイズをしている、もしくは、これからしていこうと思っているのであれば、利用をおすすめします。
ただ、タグを修正したり差し替えをすることがないようなサイトは、わざわざタグマネージャに切り替えをする必要はないのかもしれません。
また、すでに多くのカスタマイズがしてあり、差し替えの影響が大きい場合は、イベントはそのままにしておいて、GoogleアナリティクスのタグやAdwordsのタグなどをタグマネージャで管理することも可能です。
どちらにしても、カスタマイズがされている状況を把握した上で、導入する必要があります。6.【設定方法】Googleアナリティクスのタグ
それでは、ここからは実際に設定の手順を紹介します。まずは、一番基本の「Googleアナリティクスのタグ(トラッキングコード)」を設定してみます。
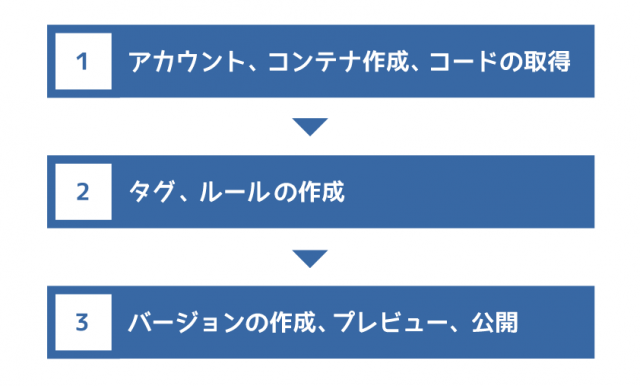
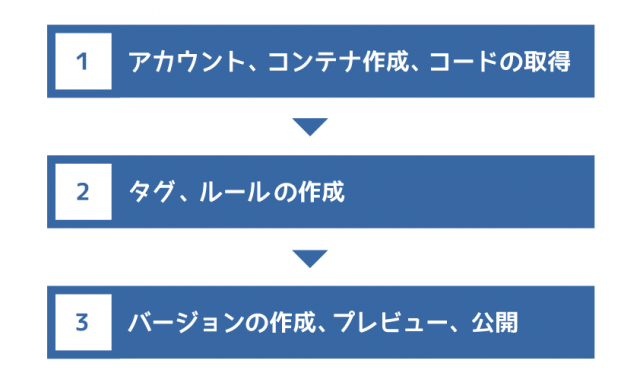
通常、Googleアナリティクスのタグは、サイトのアクセス数などを計測する為にすべてのページ、<head> タグの中に書きます。タグマネージャでは、大まかな流れは3つのステップになっています。
STEP1 アカウント、コンテナの作成、コードの取得
はじめに、タグマネージャが使えるようにアカウントと「コンテナ」を作成します。その後、タグマネージャ用のタグが発行されます。
1. アカウント作成
Google タグマネージャ公式サイト で、アカウントを作成します。アカウント名は後で変更可能です。
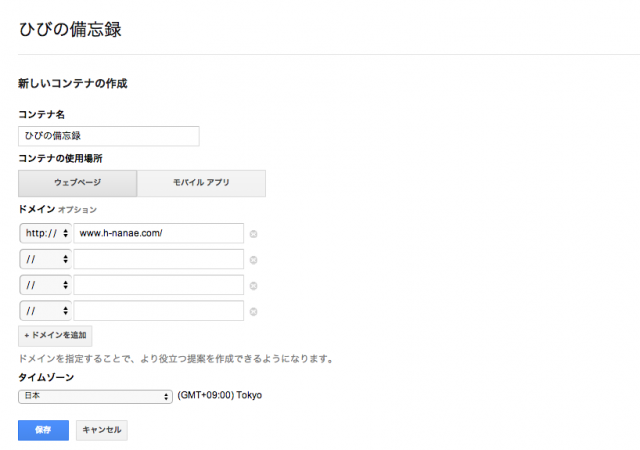
2. コンテナ作成
次に「コンテナ」を作成します。基本的に1サイトに対して、1つ作成します。このコンテナの中で色々と設定します。
3. コードの取得
コンテナを作成すると、タグマネージャのタグが発行されます。これを全ページに設置することで、タグマネージャが使えるようになります。body 開始ダクの直後に設置します。(後で設置する場合、このコードは「管理」の「GTM のインストール」から見ることができます。)
ちなみに、このタグは正式には「コンテナスニペット」と言います。
STEP2 タグ、ルールの作成
次に、作成した「コンテナ」の中で「タグ」を作成して、そのタグに「ルール」を設定します。聞き慣れない言葉ですね。設定する前に、「コンテナ」「タグ」「ルール」の関係を理解しましょう。
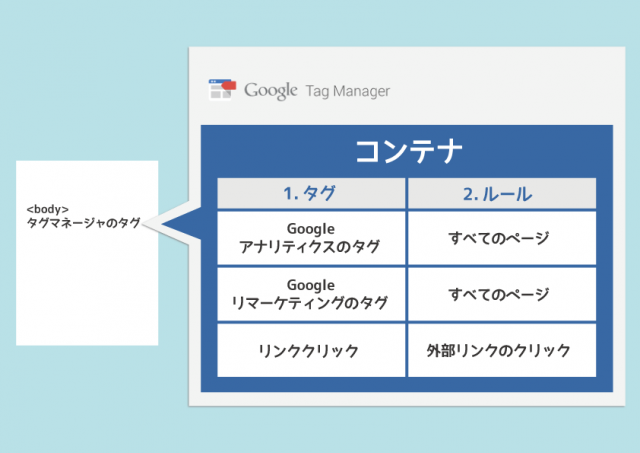
「コンテナ」「タグ」「ルール」の関係
発行されたタグマネージャのタグは、全ページに貼ってあるとします。
- 配信させたい「タグ」を作成します。
- そのタグがどういう条件で配信されるか「ルール」をつけます。
例えば、図表の一番上は「Googleアナリティクスのタグをすべてのページに配信する」ということになります。
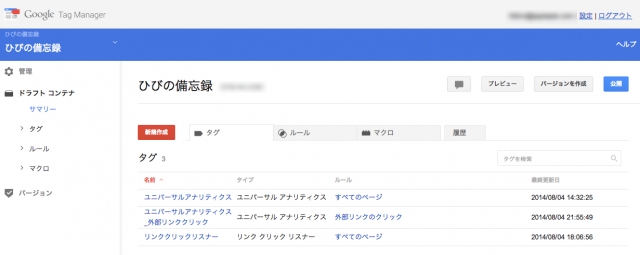
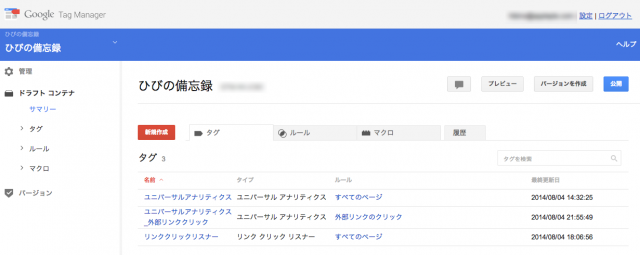
実際の管理画面ではこのように表示されます。
1.作成したコンテナに「タグ」を追加
それでは、設定をしてみます。以下、先ほどタグマネージャのタグが発行された画面です。
Googleアナリティクスのタグ(トラッキングコード)を設定するので、以下の画面で「Googleアナリティクス」を選択します。
(もし「後でタグを発行する」にした場合は、コンテナのサマリーで「新規作成」で「タグ」を選択します。)2. 「タグ」と「ルール」を作成
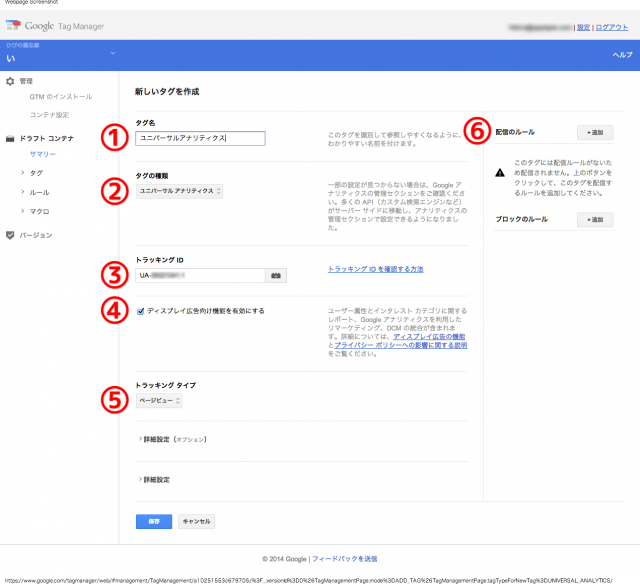
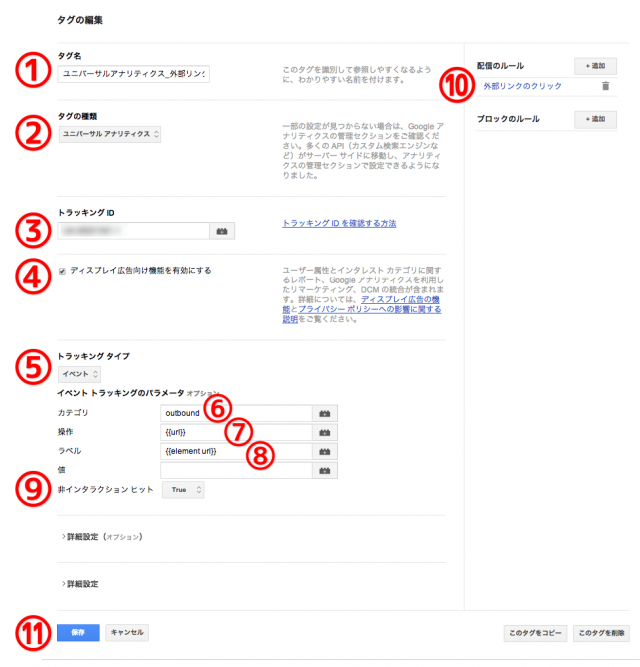
(1)タグの名前
任意の分かりやすい名前をつけます。
(2)タグの種類
「ユニバーサルアナリティクス」が選択されています。もし、ユニバーサルアナリティクスを使っていない場合は「従来のGoogleアナリティクス」を選択します。
(3) GoogleアナリティクスのトラッキングID
トラッキングIDを入力します。トラッキングコードの中にある、UAから始まる数字です。
(4)ディスプレイ広告向けの機能を有効にする
年齢や性別などのユーザー属性や、リマーケティングを機能を使用する場合にはチェックをいれます。(プライバシーポリシーに記載が必要です。Google アナリティクスの広告機能に関するポリシー要件)
(5) トラッキングタイプは「ページビュー」
すでに選択されています。
(6) 配信のルールを追加する
既存のルールから、デフォルトで登録されている「すべてのページ」にチェックをいれて、保存をします。
その後、先ほどの画面に戻るので、内容を確認して、一番下にある「保存」を押します。これで「タグ」と「ルール」の設定は完了です。STEP3 バージョンの作成、プレビュー確認、公開
最後のSTEPです。タグとルールが設定できたので、公開をします。
(1) バージョンの作成
タグを作成・修正後は必ずバージョンを作成します。バージョンを作成することで、コンテナ単位でタグの履歴を残すことができます。「元に戻したい!」という時に、履歴から過去のタグに戻すことが可能です。
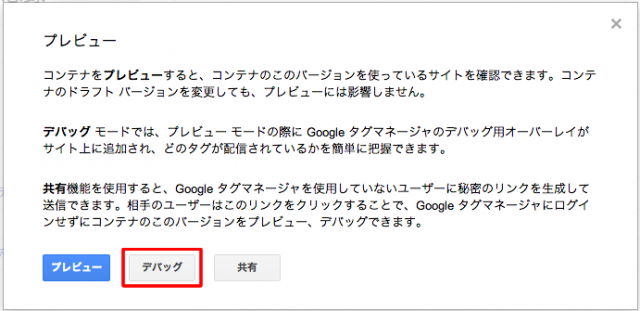
(2) プレビューの確認
「プレビュー」をクリック → 「デバック」を選択→ ドメインをクリックします。
すると以下のように、どのようなタグが設定されているかブラウザ上で確認することができます。

プレビューモードを終了します。
(3)公開
最後に「公開」をして完了です。

まとめ
以上の手順でGoogleアナリティクスのタグを設定することができました。

もともと設置してあったGoogleアナリティクスのタグと、タグマネージャのタグを入れ替えるタイミングですが、私は「公開」してからGoogleアナリティクスのタグを削除しました。(特に問題はありませんでしたが、「公開」を先にするか後にするかは、サイトの規模や影響がでることを想定して自己責任でお願いします。)
7.【設定方法】イベントトラッキング
イベントトラッキングの設定です。
イベントトラッキングは、外部リンクやバナーのクリック、PDFダウンロードなど、デフォルトのGoogleアナリティクスでは計測ができないユーザーのアクションをカスタマイズして計測することができます。
従来のGoogleアナリティクス(ga.js)
<a href="http://www.example.com" onClick="ga('send', 'event', 'outbound', 'click', '(url)', true]);">外部リンク</a>ユニバーサルアナリティクス(analytics.js)
<a href="http://www.example.com" onClick="ga('send', 'event', 'outbound', 'click', '(url)', true]);">外部リンク</a>イベントトラッキングを設定されたことがない方は、私が以前に作ったスライドでイベントのしくみを説明していますので、参考にしてください。(スライドのコードはユニバーサルアナリティクスには対応していません。イベントとはどういうことかを理解する為に参考にしてください。)
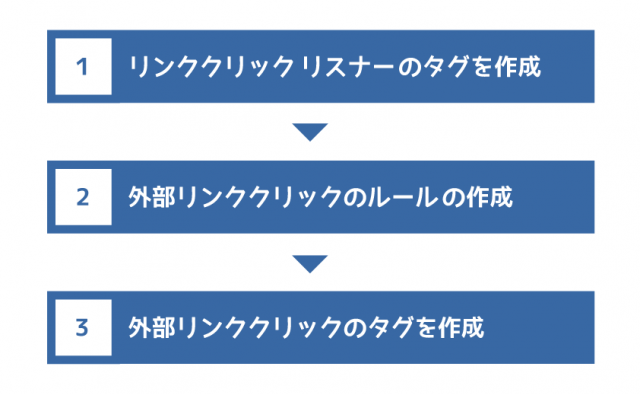
タグマネージャで外部リンクのクリックを測定する方法
外部リンクがクリックされた時に計測する方法です。

STEP1 リンク クリック リスナーのタグを作成
イベントの場合は、まず「イベントリスナータグ」というものをはじめに作成します。このタグがあることで、クリックされた時に「gtm.linkClik」というイベントが生成されます。
タグを新規作成します。
(1)タグの名前
任意の分かりやすい名前をつけます。
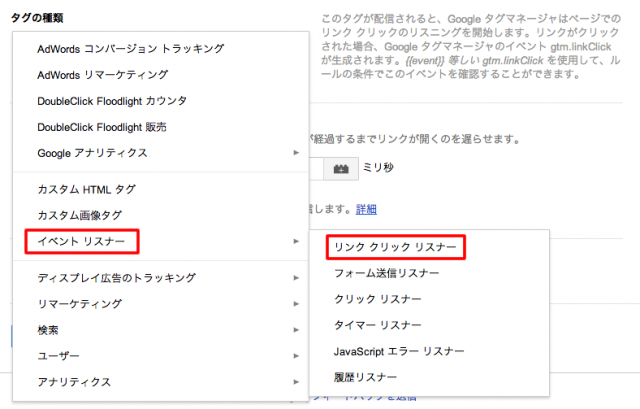
(2)タグの種類
イベントリスナーから、リンククリックリスナーを選択します。
(3)配信のルールを追加
すべてのページを選択する

これにより、すぺてのページでリンクがクリックされた時に、イベント「gtm.linkClik」が生成されます。
この「gtm.linkClik」は、(2)タグの種類「リンク クリック リスナー」を選択すると、画面に表示されます。
また、リンククリックリスナー以外を選択した場合には、それぞれにあったイベントが生成されます。例えば、フォーム送信リスナーなら、gtm.formSubmit といったイベントが生成されます。
(4)保存
保存をします。
STEP2 外部リンククリックのルールを作成
今作ったリンククリックリスナータグを使って、ルールを作成します。
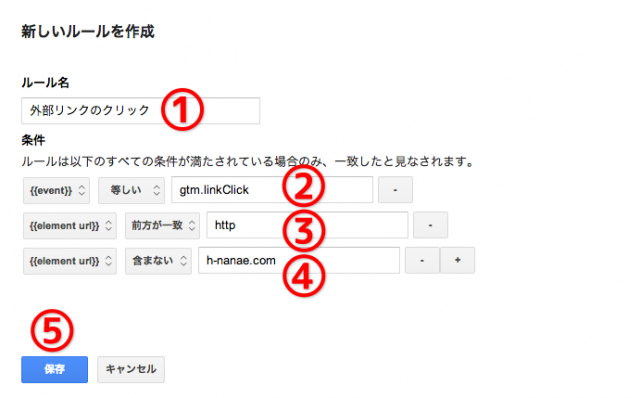
(1)ルール名
任意のルール名をつけます。例えば「外部リンクのクリック」
(2){{event}} 等しい gtm.linkClick
先ほど作成した「リンククリックリスナータグ」で生成される「gtm.linkClick」をここで使います。イベントが「gtm.linkClick」の場合に、という条件です。
(3){{element url}} 前方が一致 http
今回、外部リンクのクリック計測なので、url の前方がhttpであった場合とします。
(4){{element url} 含まない h-nanae.com
h-nanae.com はこのサイトのドメインです。自ドメインを除きます。
(5)保存
保存します。
これで「自ドメインを除く外部リンクがクリックされ、 gtm.linkClick が生成された場合」というルールができました。
STEP3 外部リンククリンクのタグを作成
最後にタグを作成します。以下のソースコードは、従来の方法です。
<a href="http://www.example.com" onClick="ga('send', 'event', 'outbound', 'click', '(url)', true]);">外部リンク</a>タグマネージャの画面
(1)〜(4)の入力
Googleアナリティクスのタグを設定した方法と同様に入力してください。
(5)トラッキングタイプ
イベントを選択します。
(6)カテゴリ
今回は「Outbound」にしてあります。「Link」や「Download」など、任意の名前をつけます。
(7)操作(アクション)
「Click」など任意の名前がつけられますが、今回は、{{url}} を使って、イベントが発生したページのURLが取得されるように設定してあります。
(8)ラベル
こちらも任意の名前をつけます。今回は、{{element url}} を使ってイベントが発生した外部リンクのURLが取得されるように設定してあります。
(9)非インタラクションヒット
直帰に関係する設定です。今回は、「True」にしておきます。「False」は、イベントが発生した場合(外部リンクをクリック)、直帰をしても直帰したことになりません。「True」の場合は、直帰率に影響しません。ややこしいのですが、以下のページも参考にしてください。
(10)配信のルール
先ほど作成した、ルール「外部リンククリック」を選択。
これで、ルール「外部リンクのクリック」と紐づきました。
(11)保存
設定は完了です。Googleアナリティクスのタグを設定した方法と同様にバージョンの作成、公開をします。
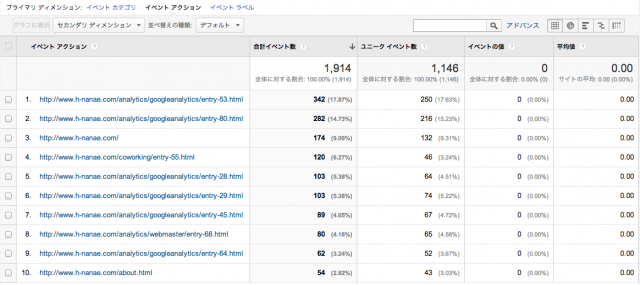
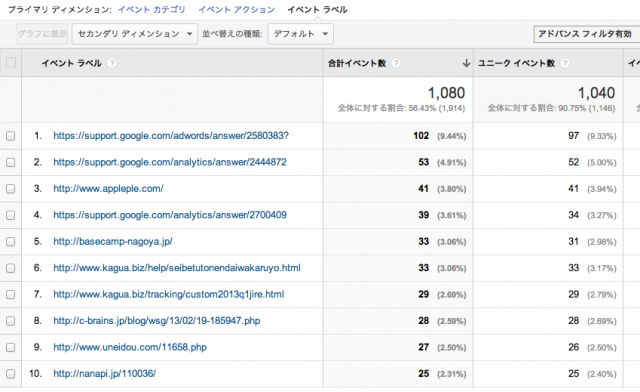
Googleアナリティクスのレポート画面
設定した「カテゴリ」「操作(アクション)」「ラベル」は、Googleアナリティクスの、行動 > イベント > 上位のイベント で以下の様に表示されます。
カテゴリ
任意のカテゴリ名
操作(アクション)
クリックされたページ
ラベル
クリックされた外部リンク
参考サイト
- Google アナリティクス イベント - Tag Manager ヘルプ
- イベント リスナー - Tag Manager ヘルプ
- Googleタグマネージャに自動イベントトラッキング機能が登場|コラム アユダンテ株式会社
- Googleタグマネージャとアナリティクスで外部リンクのクリックをイベントトラッキング | Google アナリティクス
8.【設定方法】クロスドメインの設定方法
最後はクロスドメインの設定です。
クロスドメインは、注文フォームやお問い合せが別ドイメインの場合や、複数のドメインをまとめて計測したい場合に設定します。
(1)〜(5)の入力
Googleアナリティクスのタグを設定した方法と同様に入力してください。
(5)詳細設定の自動リンクドメインを入力
自ドメインを含め、クロスドメインを設定するドメインを入力します。複数の場合は、「,(カンマ)」で区切ります。
(6)リンカーを許可
「True」にします。
(7)フィールド
フィールド名「allowLinker」 値「true」
(8)配信のルール
すべてのページを選択
(9)保存
保存をして設定は完了です。Googleアナリティクスのタグを設定した方法と同様にバージョンの作成、公開をします。
参考サイト
この後、Googleアナリティクスの設定で、参照元の除外とフィルタの設定が必要です。以下のサイトを参考にしてください。
- ユニバーサルアナリティクスのクロスドメイントラッキングと注意点|コラム アユダンテ株式会社
- 【追記あり】Googleタグマネージャーとユニバーサルアナリティクスでのクロスドメインの設定方法 | 運営堂
- Googleタグマネージャとユニバーサルアナリティクスでクロスドメイントラッキングをする手順 | Google アナリティクス
まとめ
タグマネージャは用語が難しかったり、ややこしそうな印象がありますが、導入を検討されている方は、まずは実際にさわってみることをおすすめします。
参考サイトの紹介
今回も、色々なサイトを参考にさせていただきました。ありがとうございました!タグマネージャは情報が少ないので、とてもありがたかったです。
公式サイト
- Google タグマネージャについて - Tag Manager ヘルプ
- リファレンス - ウェブサイトの完全アップグレード: Google タグマネージャを使用する場合 - Google アナリティクス ? Google Developers
- クロスドメイン トラッキング(Google アナリティクスとユニバーサル アナリティクス) - Tag Manager ヘルプ
参考サイト
- Googleタグマネージャ 初期設定の手順、使い方まとめ ++ SEO HACKS公式ブログ
- タグマネジメントツール「Googleタグマネージャ(Tag Manager)」についての紹介|コラム アユダンテ株式会社
- 【追記あり】Googleタグマネージャーとユニバーサルアナリティクスでのクロスドメインの設定方法 | 運営堂
- Googleタグマネージャとアナリティクスで外部リンクのクリックをイベントトラッキング | Google アナリティクス
おすすめ書籍
2014年11月10日(月)に発売になった日本初のグーグルタグマネージャの入門本です。アユダンテさんが書かれています。
電子書籍で新UIに対応したGoogleタグマネージャ(GTM)の入門本「実践 Googleタグマネージャ入門」を書きました|コラム アユダンテ株式会社
プロフィール
検索
エントリーリスト
- Googleアナリティクスの用語「セッション・ユーザー・PV」とは?
- 無料動画学習「スクー」でGoogleアナリティクスの授業をすることになりました!
- 株式会社wacul(ワカル)に入社しました!「AIアナリスト」のカスタマーサポートを担当します
- WordFes Nagoya 2015 に登壇しました!
- 腰痛に耐えかねてスタンディングデスクを自作してみた
- Googleアナリティクスのおすすめ本!『できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240』
- 「スピーチラボ」に参加して学んだ、今後プレゼンで実行したい3つのテクニック
- 【退職のご報告】ベースキャンプ名古屋での2年半を振り返って。
- CSS Nite in KOBE, Vol.6 に登壇しました!
- 2015年2月27日(金)CSS Nite in KOBE, Vol.6 でSEOとアクセス解析についてお話します!