ablogcms stream 今日の復習
-
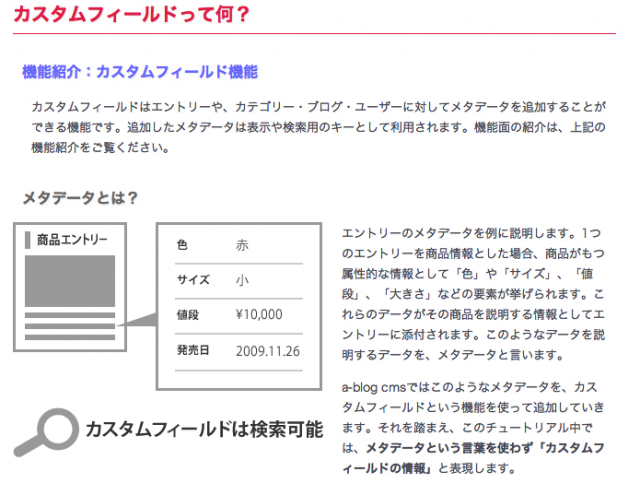
4つのカスタムフィールド
エントリー
エントリーに商品情報が入っている場合、エントリーごとにその属性的な情報を入力できる。例えば「色」「値段」「サイズ」など。
ブログ
サイト全体に対して。例えば、ヘッダーフッタの情報だったり。
カテゴリ
カテゴリごとに変更したい場合。例えば、見出しの画像。
ユーザー
ユーザーの情報。例えば、今後コワーキングで使えるような会員情報。ユーザー自身が入力・編集できる。
さらにタッチモジュールの「Touch_SessionWithAdministration」で囲ってしまえば管理者しかみれないようにもできる。ただし、ユーザーがログインした時に表示されてない状態で編集・保存をしてしまうと上書きで消えてしまうから注意!
ビルトインモジュールのユーザーサーチ(User_Search)を使えばカスタムフィールドに入力してある属性から絞り込み検索がかけられる。
ふわっとさんのKUUのサイトがそれを使用している事例。
urlコンテキストが大事
パスをみれば今どこが表示されているかわかる。
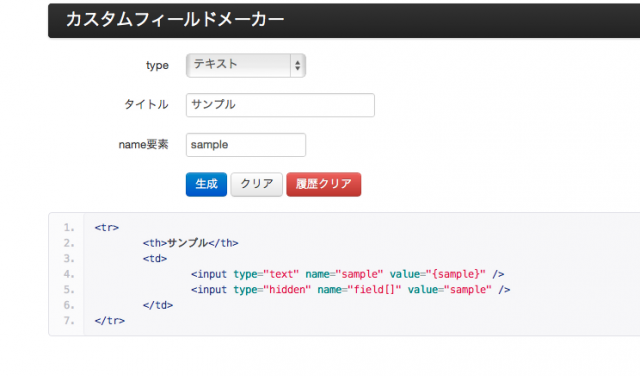
どうかいていいかわからなければ、sample@blogにいれればでてくるからそれをモジュールIDのフィールドにかく。(/search/)カスタムフィールドメーカー
カスタムフィールドメーカーを使えば便利!
カスタムフィールドグループ
単体のカスタムフィールドをグルーピングする。追加したい時は追加ボタンで簡単にできる。
タグ(この記事に関連するキーワード)
関連記事
2012/8/16
プロフィール
検索
エントリーリスト
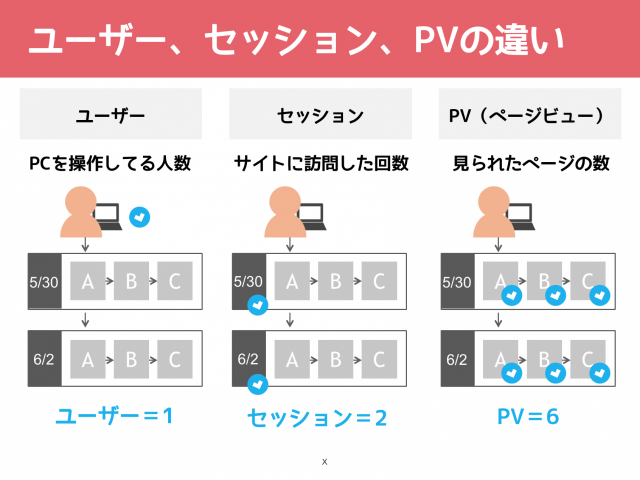
- Googleアナリティクスの用語「セッション・ユーザー・PV」とは?
- 無料動画学習「スクー」でGoogleアナリティクスの授業をすることになりました!
- 株式会社wacul(ワカル)に入社しました!「AIアナリスト」のカスタマーサポートを担当します
- WordFes Nagoya 2015 に登壇しました!
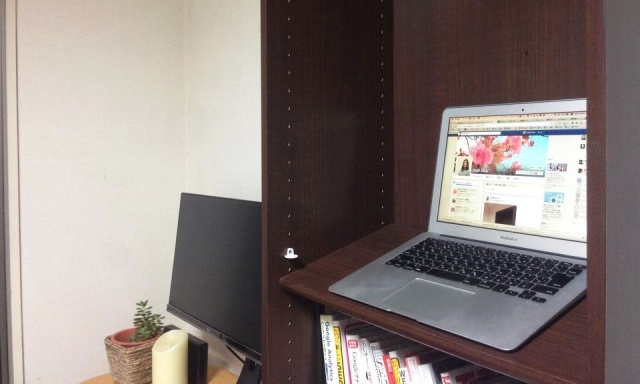
- 腰痛に耐えかねてスタンディングデスクを自作してみた
- Googleアナリティクスのおすすめ本!『できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240』
- 「スピーチラボ」に参加して学んだ、今後プレゼンで実行したい3つのテクニック
- 【退職のご報告】ベースキャンプ名古屋での2年半を振り返って。
- CSS Nite in KOBE, Vol.6 に登壇しました!
- 2015年2月27日(金)CSS Nite in KOBE, Vol.6 でSEOとアクセス解析についてお話します!