| Googleアナリティクス < アクセス解析
a-blog cms で Googleアナリティクス を利用する時に知っておくと便利な使い方のまとめ
-
a-blog cmsで、Googleアナリティクスを利用する時に、知っておくと便利なTipsをまとめました!
a-blog cmsは、私が所属している「有限会社アップルップル」で開発している、HTMLとCSSがわかれば作ることができるWeb制作者のための国産CMSです。詳細は以下のサイトをご覧下さい。
目次
Tips1. ログインしたユーザーのアクセスを計測しない方法
Tips2. サンキューページのコンバージョンを計測する方法
Tips3. フォームのエラー内容を取得する方法
Tips4. サイト内検索のキーワードを取得する方法Tips1. ログインしたユーザーのアクセスを計測しない方法
「自分のアクセスは計測したくない」「社員のアクセスは除外したい」といった場合、正確なアクセス数を計測する為に、フィルタをかけてデータを収集する方法がいくつかあるのですが、今回「ログインをしているアクセス」を除外する方法をご紹介します。
以下のコードは、Googleアナリティクスをサイトに設置する時の通常のトラッキングコードです。<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-********-*']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>このトラッキングコードを、以下のTouch_Unloginというタッチモジュールで囲ってあげます。
<!-- BEGIN_MODULE Touch_Unlogin --> <!-- END_MODULE Touch_Unlogin -->
↓
<!-- BEGIN_MODULE Touch_Unlogin --> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-********-*']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> <!-- END_MODULE Touch_Unlogin -->上記コードの1行目と15行目がTouch_Unloginというタッチモジュールです。タッチモジュールは、表示・非表示の簡単な条件分岐を指定することができます。
Touch_Unloginを使う事で、ログインしていない状態の時だけトラッキングコードが有効になります。それにより、ログインしたユーザーのアクセスをトラッキング対象外にすることができるという訳です。
Tips2. サンキューページのコンバージョンを計測する方法
Google Analyticsのコンバージョン設定について
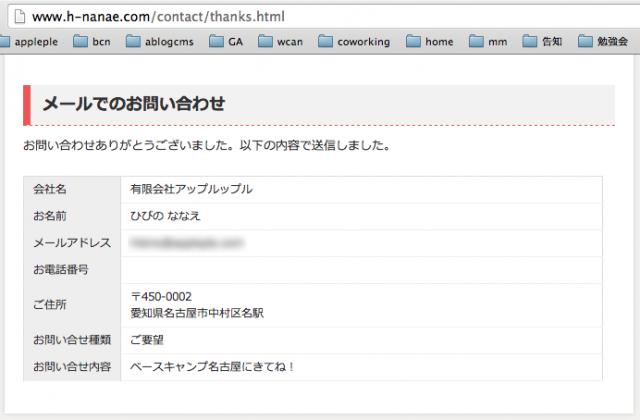
お問い合わせページのフォームなどで、どのくらい「送信完了」されたかを計測したい時には、Google Analyticsの「目標設定」に、送信完了ページのURL( 例 thanks.html )を設定することで、コンバージョンを計測することができます。
お問い合わせや資料請求をしてくれたユーザーがどんなキーワードで検索したか、どんなページに興味をもっているか、など優良なユーザーの傾向を分析することができます。
a-blog cmsのフォームについて
site2013 のテーマ以外を使用されている場合、a-blog cms のフォームでは「入力」から「送信完了」まで、1枚のテンプレートで完結しており、単一のURLで画面遷移が行われています。その為、「送信完了」ページ( thanks.html )を目標として設定することができません。そんな場合に、フォームの最後にthanks.htmlを表示させる方法をご紹介します。
(site2013 のテーマは標準で、フォームの最後のページはthanks.htmlが表示されるようになっています。)
フォームの最後でthanks.htmlを表示させる方法
すでにお使いのフォームが、正常に動作しメールを送る事ができる状態で、以下の手順で修正をします。
<!-- BEGIN step#confirm --><!-- END step#confirm -->
の中に以下のようなフォームがあります。
<form action="" method="post"> <input type="hidden" name="takeover" value="{takeover}" /> <input type="hidden" name="step" value="result" /> <input type="hidden" name="id" value="sample" /> <input type="submit" name="ACMS_POST_Form_Submit" value="上記の内容で送信" /> </form>
1行目の action="" を action="thanks.html" と修正します。
↓
<form action="thanks.html" method="post"> <input type="hidden" name="takeover" value="{takeover}" /> <input type="hidden" name="step" value="result" /> <input type="hidden" name="id" value="sample" /> <input type="submit" name="ACMS_POST_Form_Submit" value="上記の内容で送信" /> </form>action属性が設定されていない場合には、同じファイルが呼び出されますが、設定することによって目的の thanks.html が表示されるように設定できます。
この時点では、thanks.html が存在しませんので、編集した上記のファイルを複製し thanks.html とします。複製したファイルの中には必要の無いブロックがありますが、動作に影響はしませんので削除しなくても問題はありません。必要に応じて修正・削除をして下さい。
Googleアナリティクで目標設定をする
thanks.html を用意したら、Googleアナリティクスで thanks.html を目標に設定します。
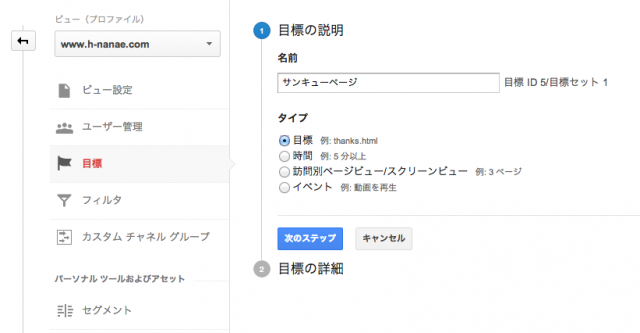
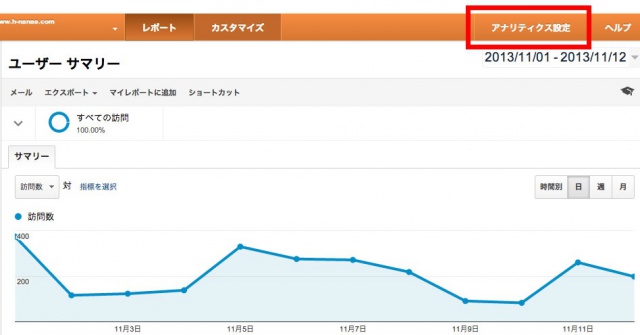
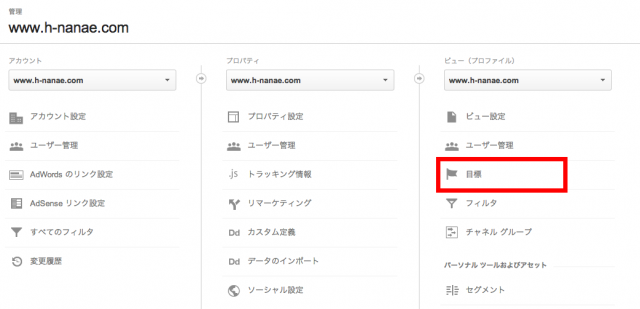
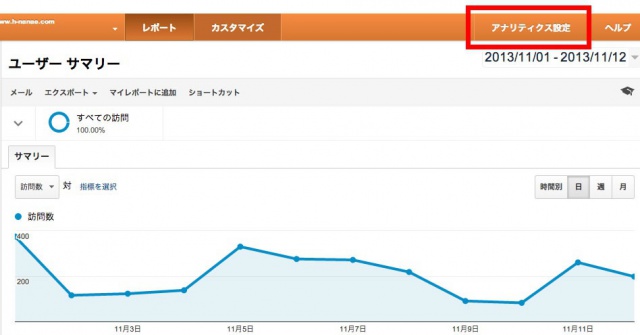
1.右上の「アナリティクス設定」をクリック
2.「目標」をクリック
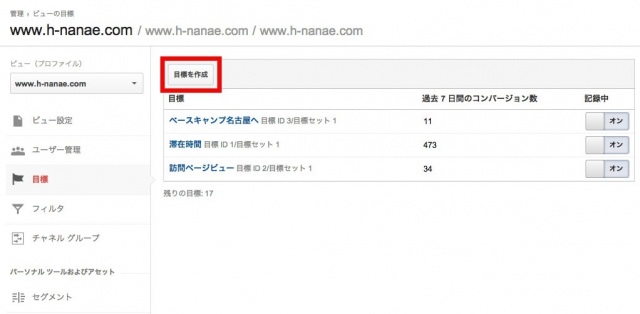
3.「目標作成」をクリック
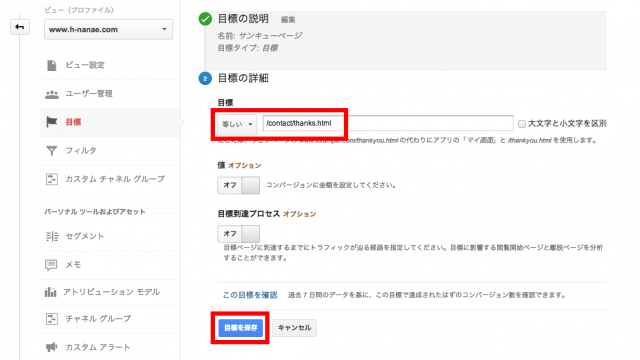
4.「名前」を入力 >「目標」にチェック >「次のステップ」をクリック
5.「目標」にURLを入力 > 「目標を保存」をクリック
これで完了です!
「値」や「目標達成プロセス」については、本記事では割愛します。設定をされる方は、以下のサイトを参考にしてください。少し前の記事なので、Googleアナリティクスの画面が異なりますが手順や定義は変わりません。
Tips3.フォームのエラー内容を取得する方法
フォームエラーを分析することで、ユーザーがどの項目でつまずきやすいのかを知ることができます。バージョン1.6からの新機能です。
以下、Formモジュール内に記述します。場所は<!-- END_MODULE Form -->の直前がわかりやすいかと思います。
1.6のFormモジュールには、以下のような、ブロックが追加されています。<!-- BEGIN error --> <!-- フォームID : {formID} / エラー項目 : {errorKey} --> <!-- END error -->それを以下のように、イベントトラッキングと呼ばれるGoogleアナリティクスのトラッキングコードを記述します。
<!-- BEGIN error --> <script type="text/javascript"> _gaq.push(['_trackEvent', 'formError', '{formID}', '{errorKey}']); </script> <!-- END error -->
このように設定することで、エラーになったformIDやエラー項目(errorKey)を取得することができます。
イベントトラッキングについては、以下のサイトのスライドをご覧下さい。
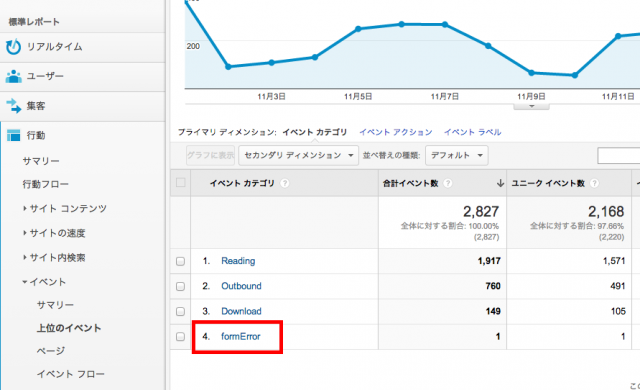
レポートの見方
レポート画面の「行動」 > 「イベント」 > 「上位のイベント」から見ることができます。
Tips4.サイト内検索のキーワードを取得する方法

サイト内検索のキーワードを分析することで、サイトに訪れたユーザーが何を知りたいのか、どんなことに興味があるのかを知ることができます。
検索結果のURLに表示されているクエリパタメータを、Googleアナリティクスで設定することで取得することができます。
クエリパラメーターについて
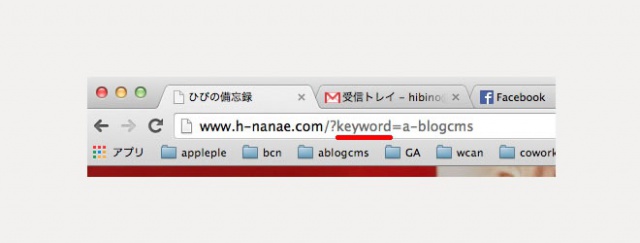
サイト内検索をすると、URLに「?◯◯=」といったパラメーターが表示されます。1.6以降のa-blog cmsは、「?」と「=」の間に「keyword」というパラメーターが付与されています。
この「keyword」というクエリパラメーターをGoogleアナリティクスに登録します。登録方法は後ほど紹介します。まずはa-blog cms側の説明です。
a-blog cmsでやること
a-blog cms でサイト内検索をした場合のURLが、1.6以降では以下のように変わりました。
http://www.h-nanae.com/keyword/文字列/
↓
http://www.h-nanae.com/?keyword=文字列/
このように、サイト内検索をした時にクエリパラメーターが出るような設定が1.6以降で可能になりました。
従来の検索フォーム
<form action="" method="post" name="searchForm" id="searchForm"> <input type="text" name="keyword" value="%{KEYWORD}" size="15" /> <input type="text" name="iebug" value="" style="display:none;" class="iebug" /> <input type="submit" name="ACMS_POST_2GET" class="searchBtn" value="検索" /> </form>
1.6以降の検索フォーム
<form action="" method="post" name="searchForm" id="searchForm"> <input type="hidden" name="query" value="keyword"> <input type="text" name="keyword" value="%{KEYWORD}" size="15" /> <input type="text" name="iebug" value="" style="display:none;" class="iebug" /> <input type="submit" name="ACMS_POST_2GET" class="searchBtn" value="検索" /> </form>
2行目に、
<input type="hidden" name="query" value="keyword">
が追加されています。
これによって、サイト内検索をするとURLに「keyword」というパラメーターがでてくるようになりました。
Googleアナリティクスの設定方法
続いて、このパラメーターをGoogleアナリティクスに登録します。
1.右上の「アナリティクス設定」をクリック
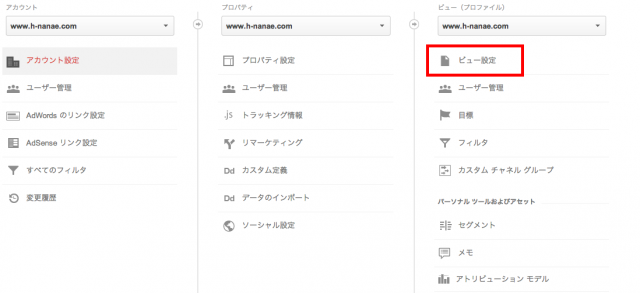
2.ビュー設定をクリック
2.サイト内検索のトラッキングを「オン」 > 「keyword」と入力 >「保存」
「URL からクエリ パラメータを削除」「サイト内検索のカテゴリ」は本記事では割愛します。設定をされる方は、以下のサイトを参考にしてください。
- 「URLクエリパラメータ」とは何か、 どのような場合に「除外」するべきなのか?[第4回] (p.3) | Web担当者Forum
- Google Analyticsを導入したら必ず最初に行うべき9個の必須設定&解説
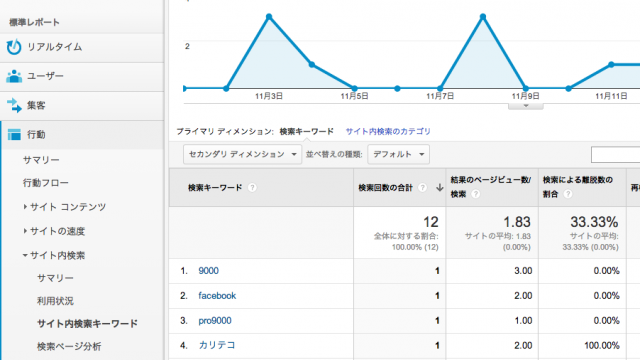
レポート画面の見方
レポート画面の「行動」>「サイト内検索」>「サイト内検索キーワード」でみることができます。
まとめ
今回4つご紹介しましたが、今後追記も予定しています。皆さんにご活用いただければ嬉しいです!
a-blog cmsとGoogleアナリティクスで「こんなことができるんだ!でもまだGoogleアナリティクスを導入していない...」という方は、以下のページに導入方法が載っていますので参考にしてください。
また、「a-blog cms を使ってみたい!」という方は、以下のサイトをご覧下さい。無料版もありますので、ぜひご利用ください。
タグ(この記事に関連するキーワード)
関連記事
2016/5/30
2015/3/01
2015/2/06
プロフィール
検索
エントリーリスト
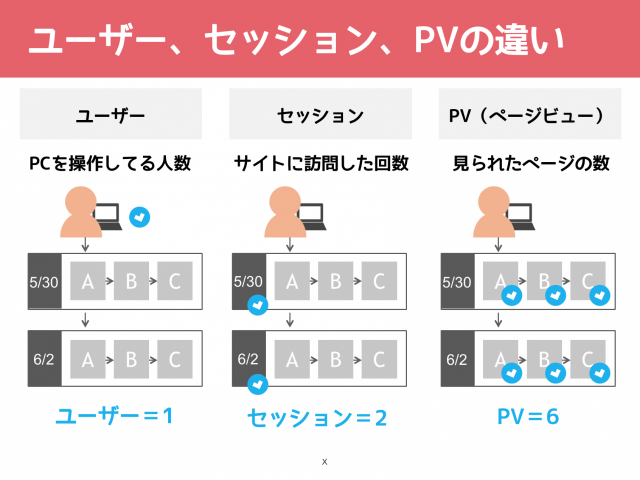
- Googleアナリティクスの用語「セッション・ユーザー・PV」とは?
- 腰痛に耐えかねてスタンディングデスクを自作してみた
- Googleアナリティクスのおすすめ本!『できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240』
- CSS Nite in KOBE, Vol.6 に登壇しました!
- 2015年2月27日(金)CSS Nite in KOBE, Vol.6 でSEOとアクセス解析についてお話します!
- アクセス解析&SEO総集編!1年間ミニセミナーがんばりました!
- 【動画・スライド付き】コワーキングスペース7FさんでSEOとアクセス解析の勉強会をしてきました!
- 埼玉のコワーキングスペース7FさんでSEOとアクセス解析の勉強会をすることになりました。
- 月間10,000PVのブログになるまでに学んだSEO
- [ユニバーサルアナリティクス対応]イベントトラッキングを使ってファイルのダウンロード数や外部リンクのクリックを計測する方法