| ablogcms
ブログを書いたら推敲していますか?「a-blog cms」を使って実践している3つの推敲方法
-
この記事は「a-blog cms Advent Calendar 2014 」(アドベントカレンダー)の15日目を担当しています。
「推敲」とは、書いた文章を全体から細部までじっくりと読み返し、修正・練り直しをする行為のことです。良い記事にしようと思ったら、推敲はとても大切な作業です。
私が使っているこのブログ、「a-blog cms」には、私が推敲する上でなくてはならない便利な機能がついています。
本記事では、普段私が実践している推敲方法と、推敲に便利な「a-blog cms」の機能を紹介します。a-blog cmsを使ったことがない方も、ぜひご覧ください。
私が実践している3つの推敲方法
- ブラウザ上で読みながら修正する
- 文章は固まりにして順番を入れ替える
- 環境を変えて読む
1.ブラウザ上で読みながら修正する
ユーザーの気持ちになって読む為には、ブラウザ上で読むのが1番です。読んでは修正、読んでは修正を繰り返します。その時に大切なのは、全体と細部に分けて考えることです。
全体
- 全体を通し、矛盾がないか
- ひとつのストーリーになっているか
- 読み進めるリズムは悪くないか
- 見出しだけで全体が把握できるか
- 文中で生まれた疑問は解決できているか
細部
- 誤字・脱字
- 文法の間違いは無いか
- ターゲットユーザーに伝わらない言葉は使っていないか
- 適切なキーワードを使っているか、他により適切なキーワードはないか
- 適切にリンクしているか(紹介記事、施設、商品など)
といったことを意識しながら、推敲します。
「a-blog cms」ならブラウザ上でサクッと修正できます。
このブログは、「a-blog cms」というCMSを使って書いています。a-blog cmsの標準機能のひとつ「ダイレクト編集」は、ブラウザ上で「ここ直したい!」と思ったら、その文章をポチッと押すだけでサクッと編集ができちゃいます。
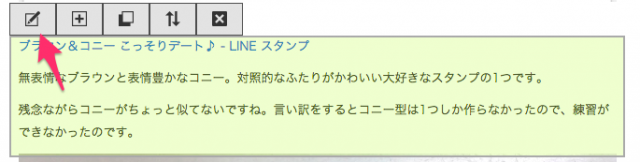
▼ブラウザ上で直したい文章にマウスポインタをあてます。出てきた一番左のボタンを押すと、
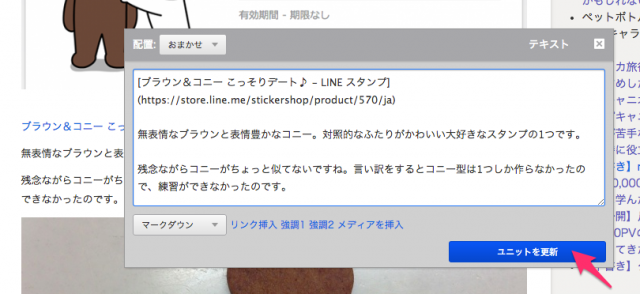
▼こんな編集画面が出てきます。後はここで編集して、更新ボタンを押すだけ!
▼動画で見るとこんなかんじ。
このようにユーザーの気持ちになって読み進め、おかしいと思った箇所はブラウザ上で素早く編集をします。
2. 文章は固まりにして順番を入れ替える
文章構成を先に考えていても、実際に書いてみたら「これは先に説明した方がいいかも。」「この順番を入れ替えた方がきっと伝わりやすい。」と思うことが出てきます。そんな時は構成を変えてしまいます。
文章構成の変更例
「意外な隠し味!カレー専門店のシェフに教えてもらったレシピを公開します!」といったタイトルで、下記のような構成の記事があるとします。
- 材料説明
- 作り方
- 隠し味の効果
この記事を読んでみると、「作り方」の中で「ここで隠し味の塩辛を入れます。」と書いています。でも、塩辛を入れたらなぜ美味しくなるのか、どんな効果があるのかは、この段階で知ることができませので、あまりピンとこない状態で作り方を読み進めることになります。
そのため、以下のように順番を入れ替えてみます。
- 材料説明
- 隠し味の効果
- 作り方
「作り方」の前に「隠し味の効果」を説明しておくことで、自然と「作り方」に興味が移り、スムースに読み進めることができます。
といったように、書き上がってから構成を変えてしまうこともあります。そのため、文章は章立ててブロック(固まり)にしておきます。
「a-blog cms」なら簡単に入れ替えられます。
a-blog cmsには、「ユニット」というブロックで文章が構成されており、その「ユニット」を動かすことで、構成を自由に変えることができます。例を紹介します。
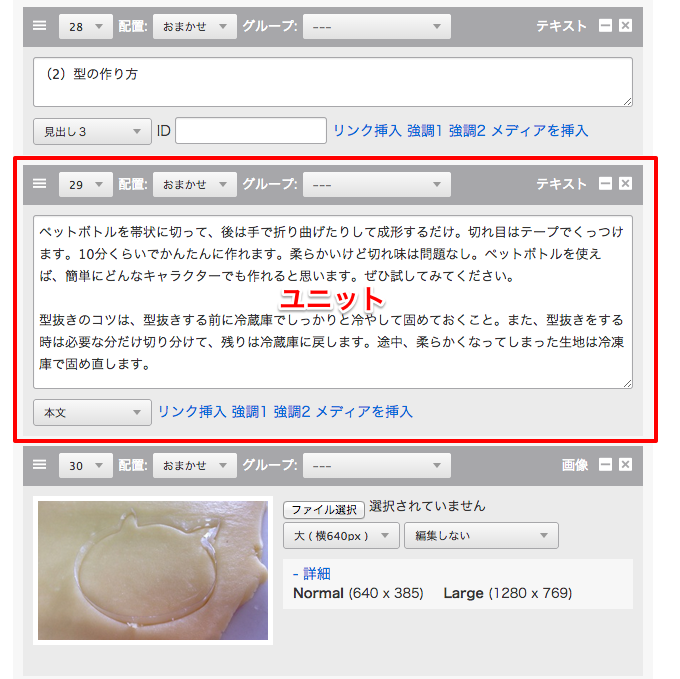
▼以下の記事に「見出し」「本文」「画像」があります。

▼これらは3つの「ユニット」で作られています。

順番を変えたい時には、個々のユニットをつかんで上下に自由に移動させることができます。
▼こちらはブラウザ上でユニットを動かしている様子です。3. 環境を変えて読む
PCとスマホでは、読むシチュエーションが変わります。また、画面の大きさによってコンテンツそのものの印象が変わるかもしれません。PCから見た時にはちょうど良いと感じる文章の長さでも、スマホで見ると読みづらく感じるかもしれません。
また、読んでいる場所は、オフィスかもしれないし、電車の中かもしれないし、ベットの中かもしれません。
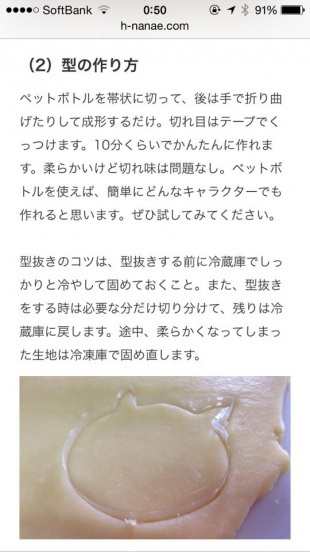
そういった環境の違いで起こるユーザーに気持ちを知るために、時間、場所、デバイスを変えて推敲をします。▼下の内容は、iPhone5で見た時に見出しから画像まで切れずに1画面でみることができます。

もしこの文章が長かった場合、冒頭の文章を読んでいる時には画像が見えないことになります。そうすると画像が見えないことでイメージがしづらくなるため、画像の位置や文字の量を調整します。
といったように、スマホで読んでる時に編集をすることもあります。a-blog cms ならアプリで編集ができます。
a-blog cmsは、iPhone、iPad専用のアプリを使って更新することができます。
▼ a-blog cms for iOS
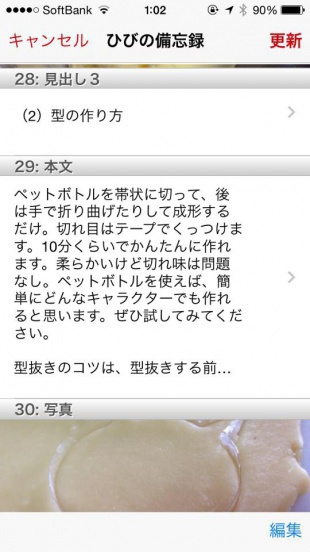
▼こちらがアプリの画面です。簡単に編集することができます。

まとめ
私が実践している3つの推敲方法
- 「ダイレクト編集」を使ってブラウザ上で読みながら修正する
- 文章は「ユニット」を使って順番を入れ替える
- 環境を変えて読み、「a-blog cms for iOS」を使ってスマホで編集
私は推敲をする時間がとても好きで、何度も何度も読み返してしまいます。そこに時間を書けすぎるのは良くないなぁと思いながらも、やればやるほど色んな発見があるので、推敲の時間がついつい長くなってしまいます。ほどほどにしつつ、これからも推敲には力を入れていいきたたいと思います。
a-blog cmsを使ってブログを書いてみたい方はこちらから!
そんな推敲に時間をかけてしまう私がブログを続けられている理由のひとつには、この「a-blog cms」の書きやすさ・編集のしやすさにあります。
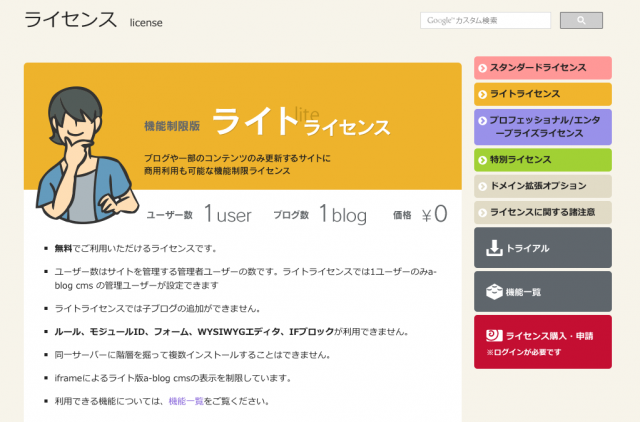
ライトライセンスなら無料で利用でき、商用利用も可能です。興味のある方はぜひお試しください。
無料で使えるライセンスはこちらから>ライトライセンス | a-blog cms
a-blog cms Advent Calendar 2014
明日の担当は、#fc0 さんです!
過去の「a-blog cms Advent Calendar 2014」をご覧になりたい方はこちら。
「a-blog cms Advent Calendar 2014 」- ビジュアルにもう一工夫!a-blog cms カスタムユニット実例紹介 | Tips | 4kaku design
- これからCMSを覚えたいという方に、a-blog cmsをお勧めする3つのポイント。 | コラム | 株式会社データファーム(静岡県富士市)
- 公開中のサイトで知っておくと便利なa-blog cmsの小技 | Notes | dotgraphy
- a-blog cms でフォームが送れない時に確認すべきこと - 気づいたら、ここだった
- a-blog cms を Nginx と PHP-FPM で動かしてみる - HAM MEDIA MEMO
- JSONを利用してAjax的にエントリーを読み込む方法 | a-blog cms | Horic Design
- フロントエンドエンジニアのみなさんにこそおすすめしたいCMS | tee-suzuki.com
- レスポンシブと最適化のいいとこどりができる?a-blog cmsでできる、マルチデバイス対応 | AOGIRI.net
- a-blog cmsで困った時に質問できる5つの場所 | ヒマダヨBLOG!!
- テーマづくりの手引き | NOTES | hisato.me | I'M HISATO ISHIKAWA, A FRONT-END DEVELOPER IN YAMAGATA.
- eyes of 1/n
- a-blog cmsの変数表を使ってみよう | コハルデザインブログ
- 2015年のacms.cssについて考えてみる | mkasumi.com
- a-blogcmsと私 / Toujours Ensemble
タグ(この記事に関連するキーワード)
関連記事
2014/10/20
2012/8/08
プロフィール
検索
エントリーリスト
- Googleアナリティクスの用語「セッション・ユーザー・PV」とは?
- 無料動画学習「スクー」でGoogleアナリティクスの授業をすることになりました!
- 株式会社wacul(ワカル)に入社しました!「AIアナリスト」のカスタマーサポートを担当します
- WordFes Nagoya 2015 に登壇しました!
- 腰痛に耐えかねてスタンディングデスクを自作してみた
- Googleアナリティクスのおすすめ本!『できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240』
- 「スピーチラボ」に参加して学んだ、今後プレゼンで実行したい3つのテクニック
- 【退職のご報告】ベースキャンプ名古屋での2年半を振り返って。
- CSS Nite in KOBE, Vol.6 に登壇しました!
- 2015年2月27日(金)CSS Nite in KOBE, Vol.6 でSEOとアクセス解析についてお話します!